Urban Type Trip


Leipzig hat eine starke typografische Geschichte. Durch Messe und Handel konnte die Stadt zu einem Reichtum gelangen, der sich in Architektur und seiner Schriftgestaltung der Häuser widerspiegelt. Jede Beschriftung und Reklame ist anders. Jede hat sein eigenes Design, verschiedene Epochen, Farben, Materialien und Schriftarten. Eine Inspiration für alle Design- und Architekturliebhaber:innen.
Die App Urban Type Trip hilft ihnen, ihre Stadt aus einem neuen Blickwinkel zu entdecken.
Zeitraum
10/2016 – 01/2017
Rolle
Researcher
Solo Designer
UX / UI Design
Tools
Skizzen
Fotografie / Film
Prototype on Paper
Glyphs
Adobe Illustrator
Adobe InDesign
Adobe After Effects
Adobe Premiere
Flinto
UX Methoden
User Research
User Interviews
Informationsarchitektur
Card Sorting
User Flow
Wireframe
Prototyping
Mockups
User Testing
UI-Design
Video Prototyping
PROBLEM
Durch die Modernisierung der Städte veröden Sie zu uniformen Innenstädten mit den immer gleichen internationalen Ketten und Marken. Durch das Verschwinden der kleinen und alt eingesessenen Unternehmen verschwindet auch ein großer Schatz an urbanen Schriftzügen. Sie trugen einen großen Teil zur Identität der Stadt bei. Denn jede Zeitepoche hat ihre eigenen typografischen Spuren an den Gebäuden hinterlassen. Durch den gesellschaftlichen Wandel geht nach und nach die Vielfalt dieser Schriftzüge verloren und somit auch um Ihr kulturelles Wissen.
RECHERCHE
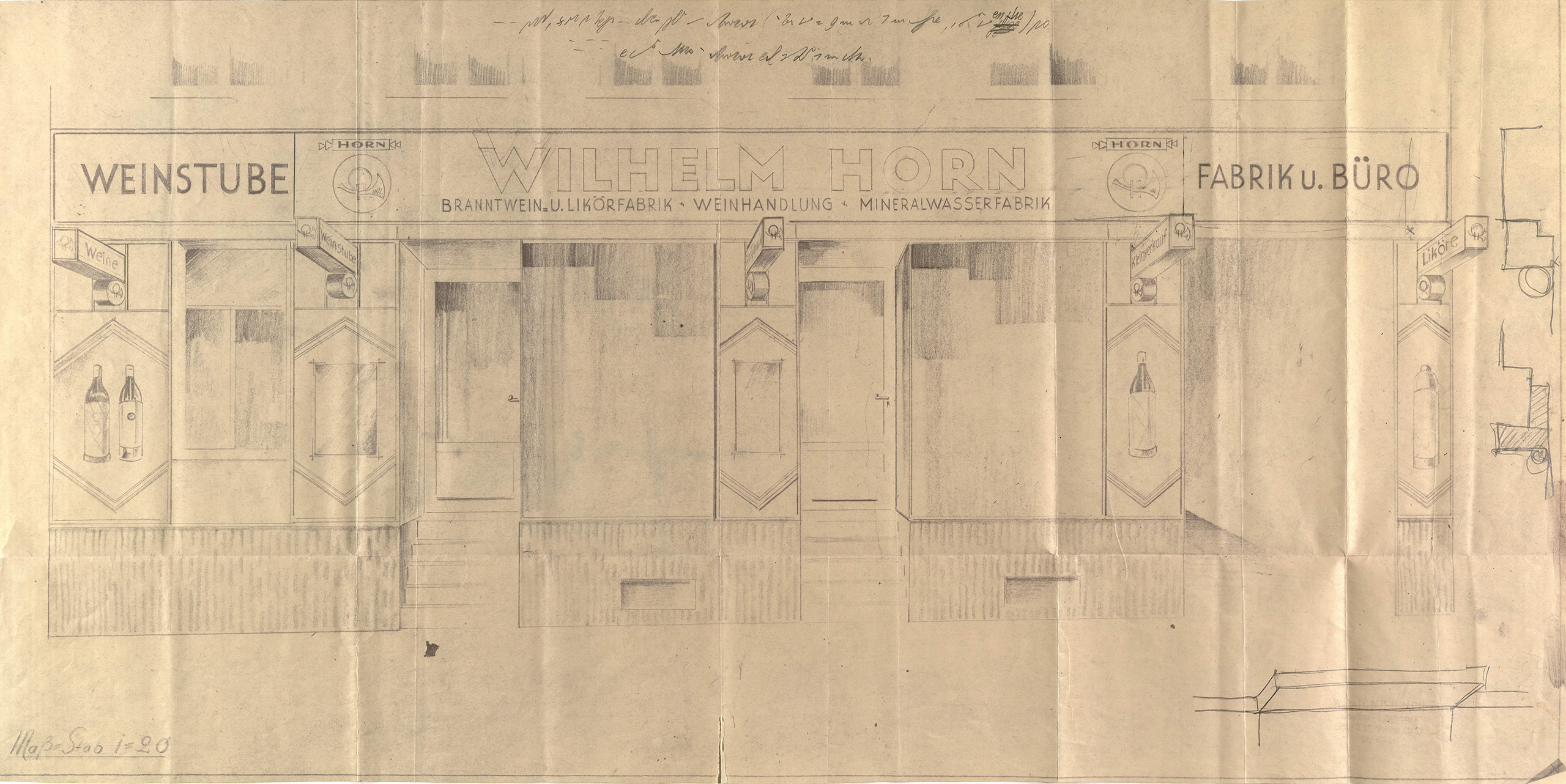
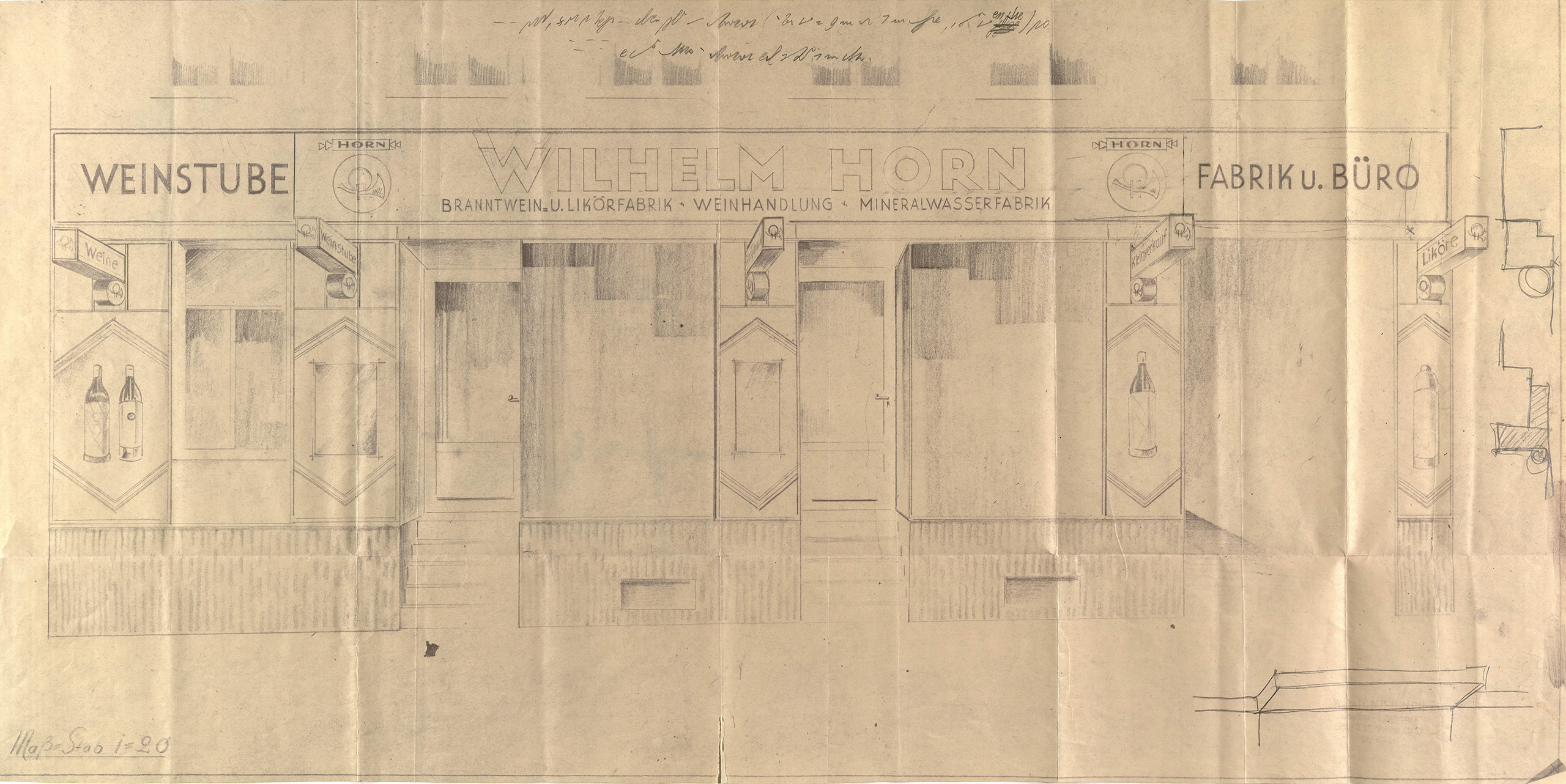
Auf der Suche nach interessanten Schriftzügen durchstreifte ich die Straßen von Leipzig. Ebenfalls recherchierte ich auch mittels verschiedener Medien. Im Stadtarchiv war es mir möglich, per Fotosammlung den Bestand des Bildarchivs der Stadt zu durchsuchen. Neben den aktuellen Reklamen, die man im Stadtraum entdecken kann, interessierten mich auch historische Reklamen und Schriftzüge.






Beim Durchschauen der Unterlagen machte ich einige interessante Entdeckungen, die ich unbedingt in meine Arbeit einfließen lassen wollte. Zum Beispiel stieß ich auf verschiedene unveröffentlichte Entwürfe für die Beschriftung des Ratskellers.
HERAUSFORDERUNG
Die Menge an gefundenen Schriftzügen richtig zu analysieren, kategorisieren und aufzuarbeiten.
Was passiert mit den sehr interessanten historischen Fundstücken?


Sich in einer Stadt nicht zurechtfinden heißt nicht viel. In einer Stadt sich aber zu verirren, wie man in einem Walde sich verirrt, braucht Schulung.
- WALTER BENJAMIN
Wie kann man Schriftzüge erlebbar machen?
Wie nehmen wir den urbanen Raum wahr?
USER RESEARCH
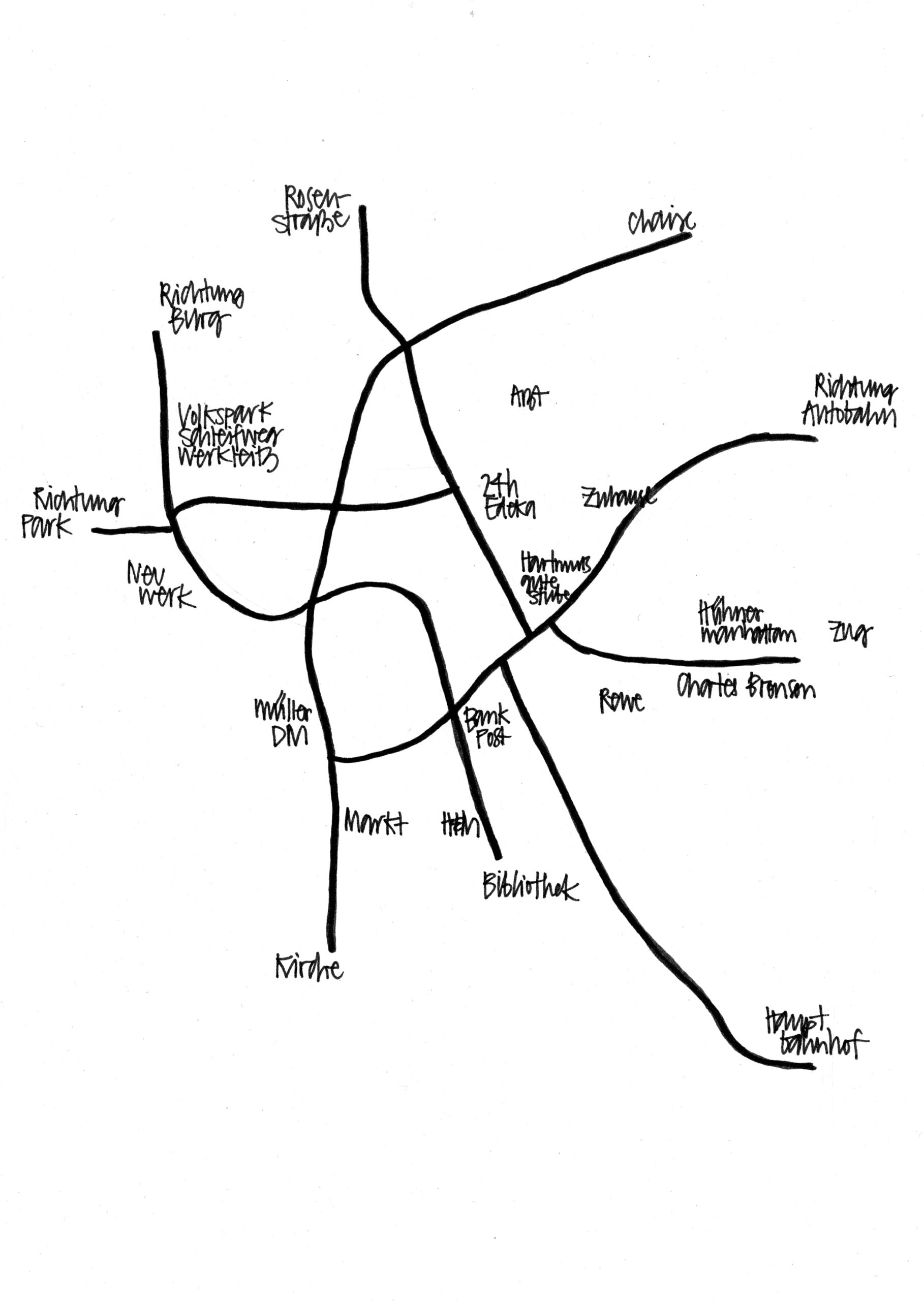
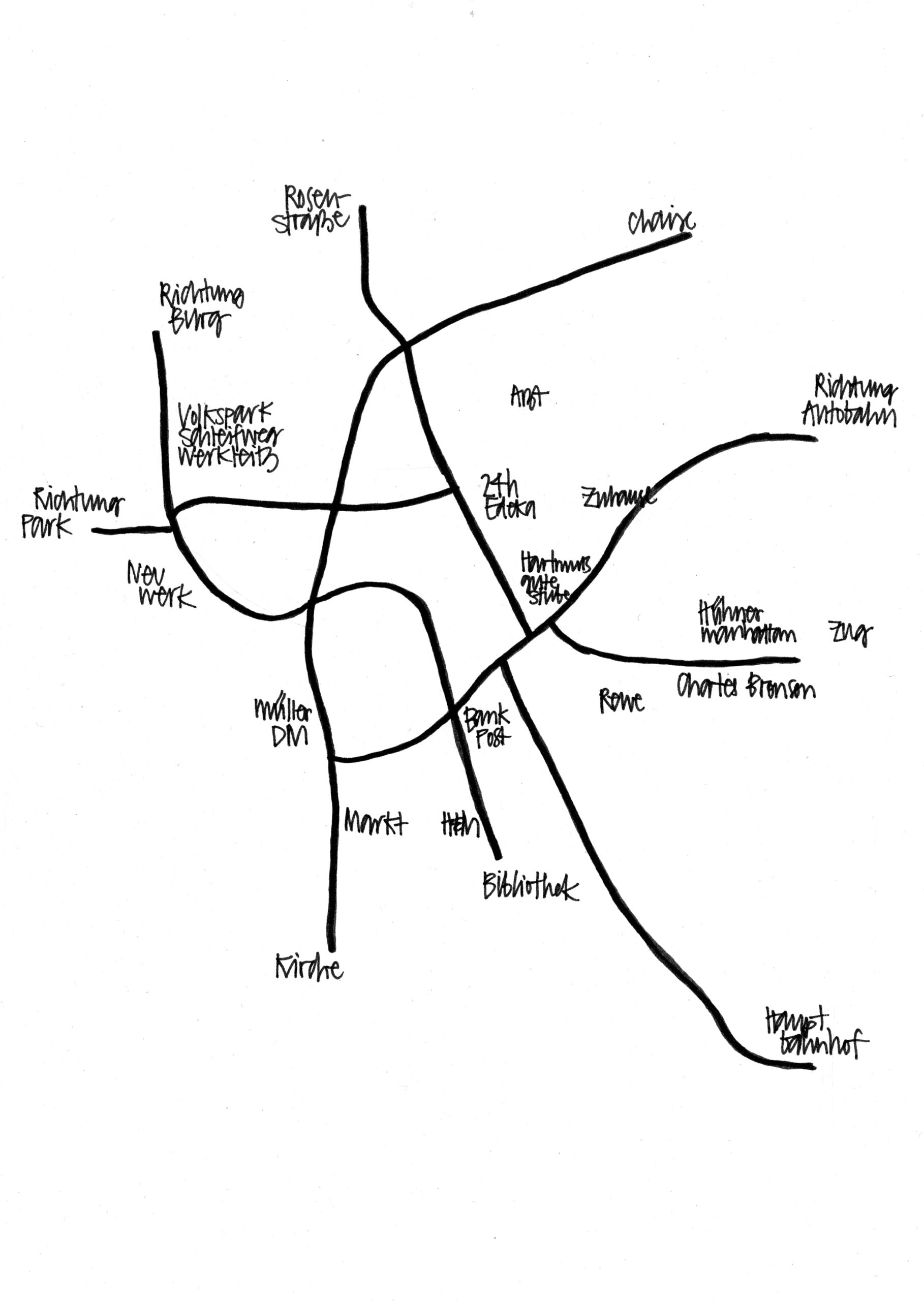
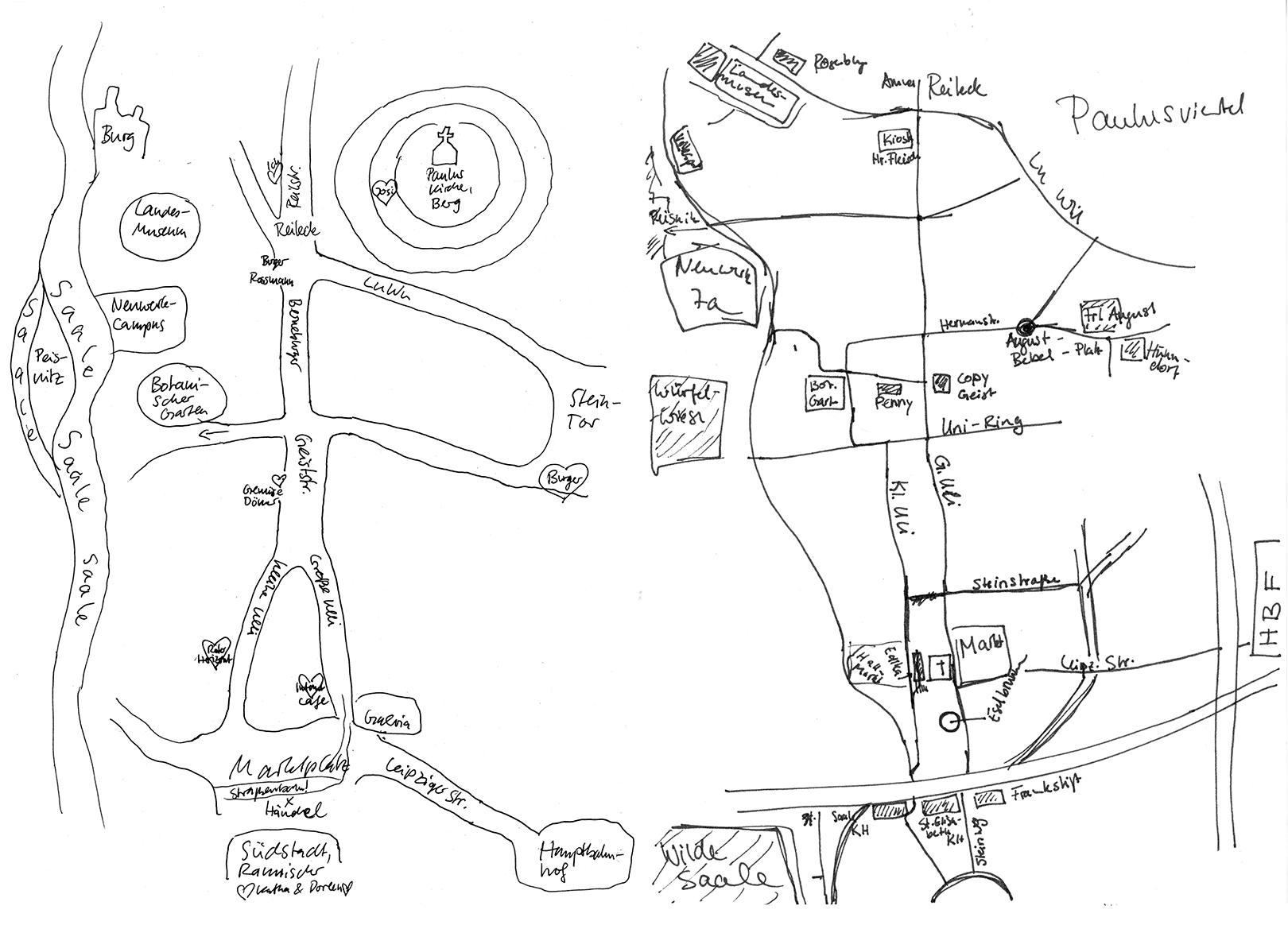
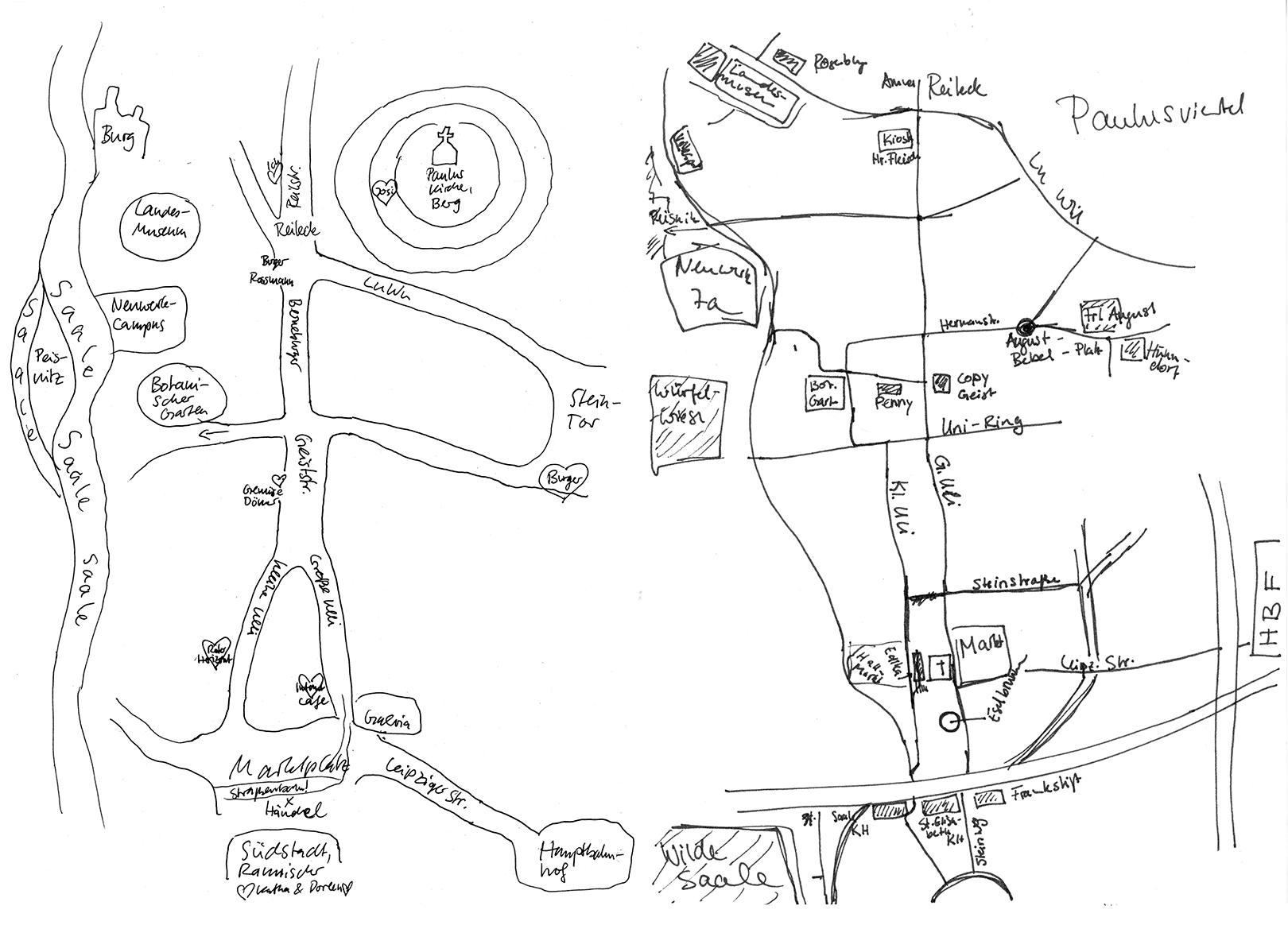
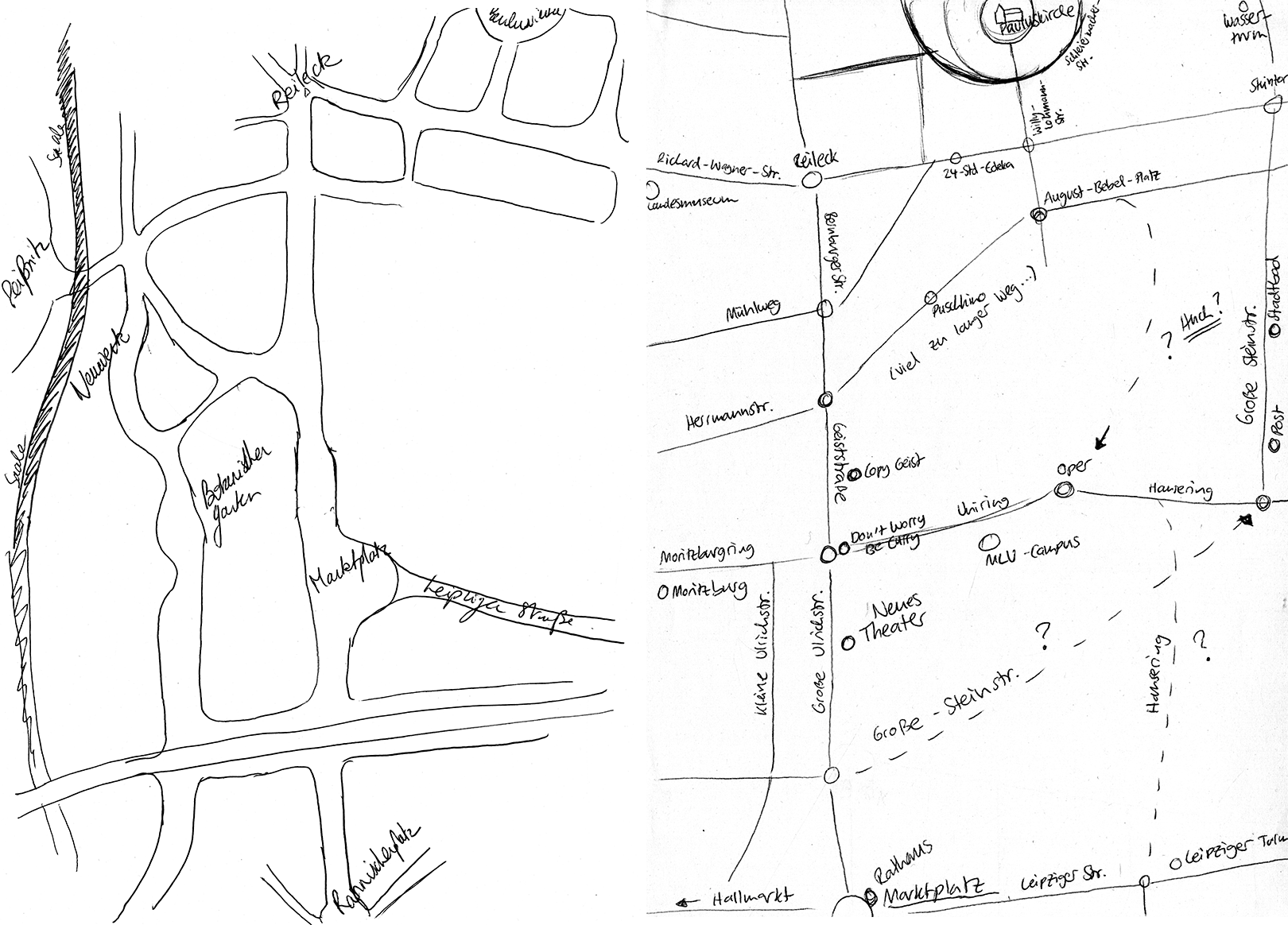
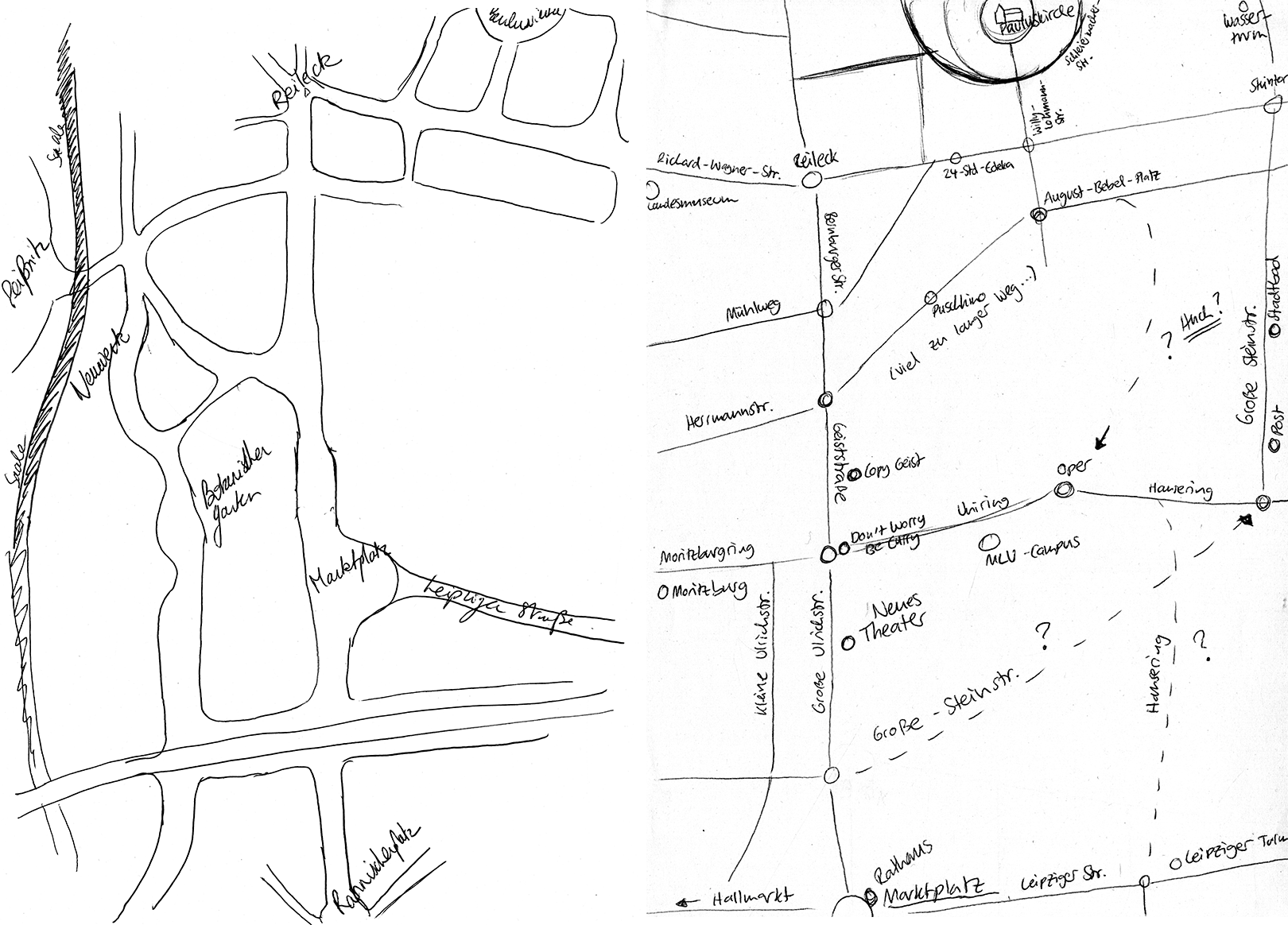
Neben meiner Recherche zur Wahrnehmungspsychologie des Raumes lies ich 10 Personen kognitive Karten zeichnen, der ihren Weg zur Universität aufzeigt. Hierbei wurde deutlich, dass wir über viele blinde Flecken in einem doch uns bekannten Stadtgebiet besitzen. Dies war ein interessanter Ansatz für das Erleben und Entdecken des urbanen Raumes.








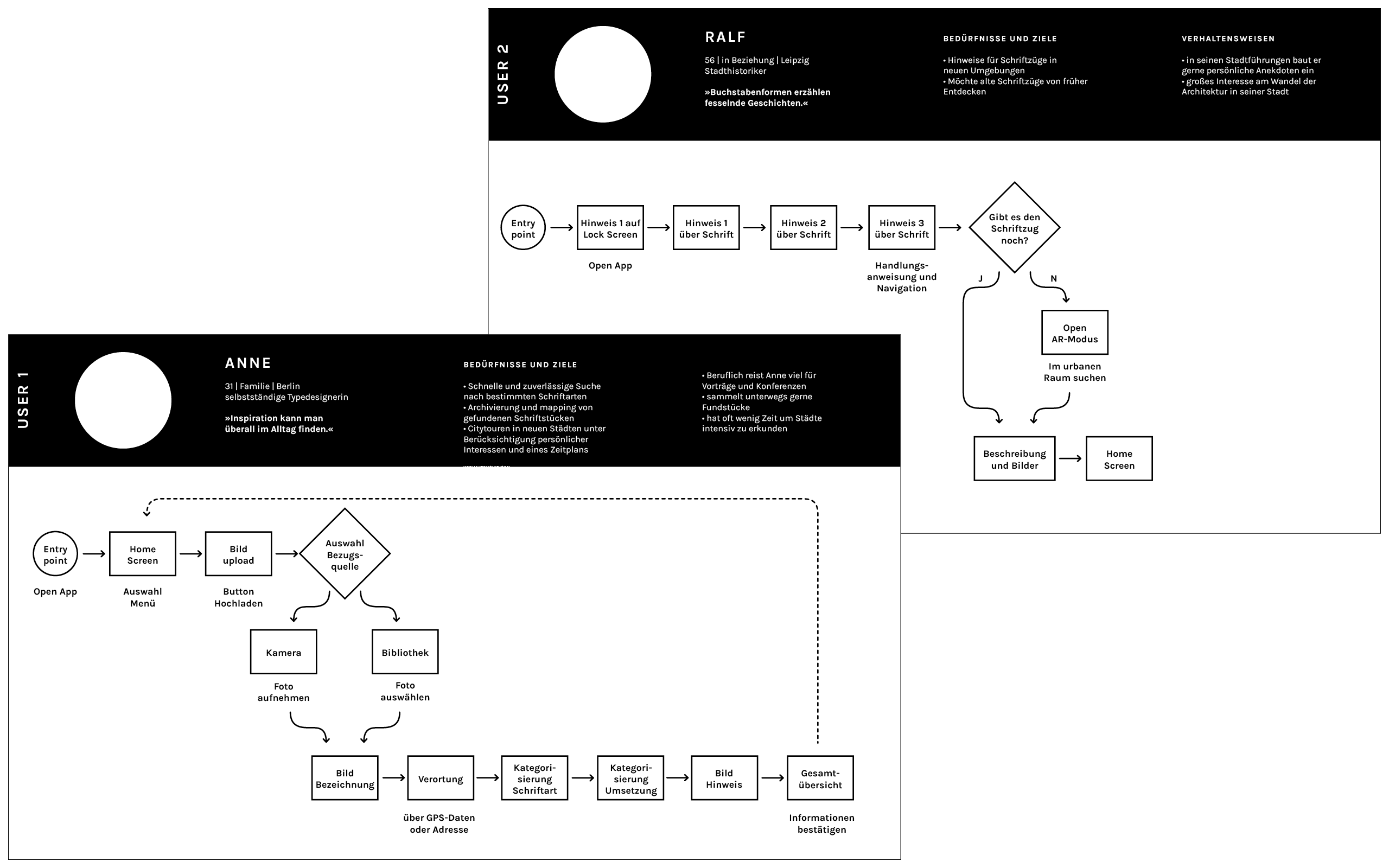
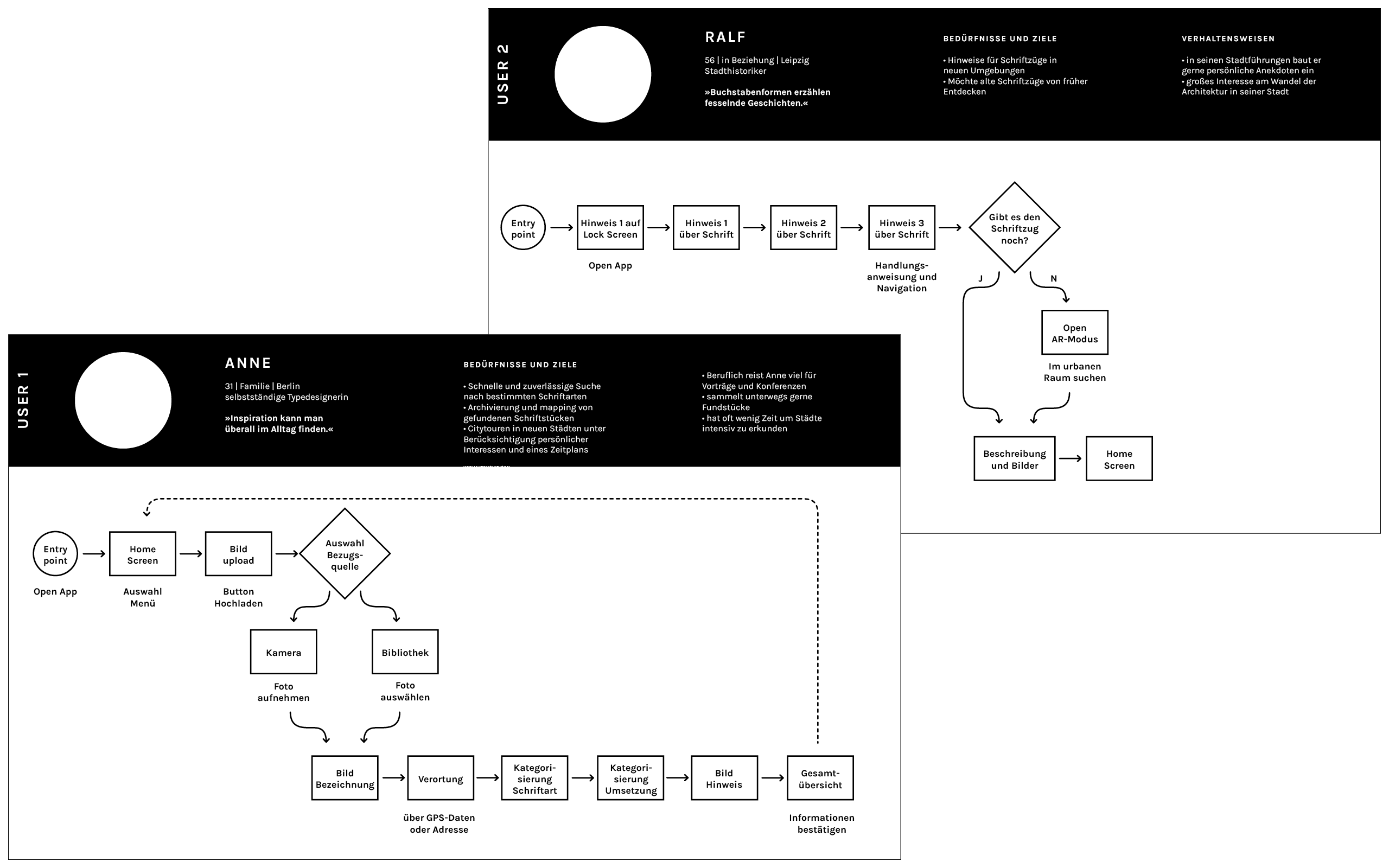
PERSONA + USERFLOW
Ein wichtiger Bestandteil der Recherche waren die User Interviews. Anhand deren Auswertung wurden zwei Personas erstellt. Mittels der Personas wurden verschiedene User Flow erstellt, die den Ablauf der Interaktion mit der App aufzeigt.
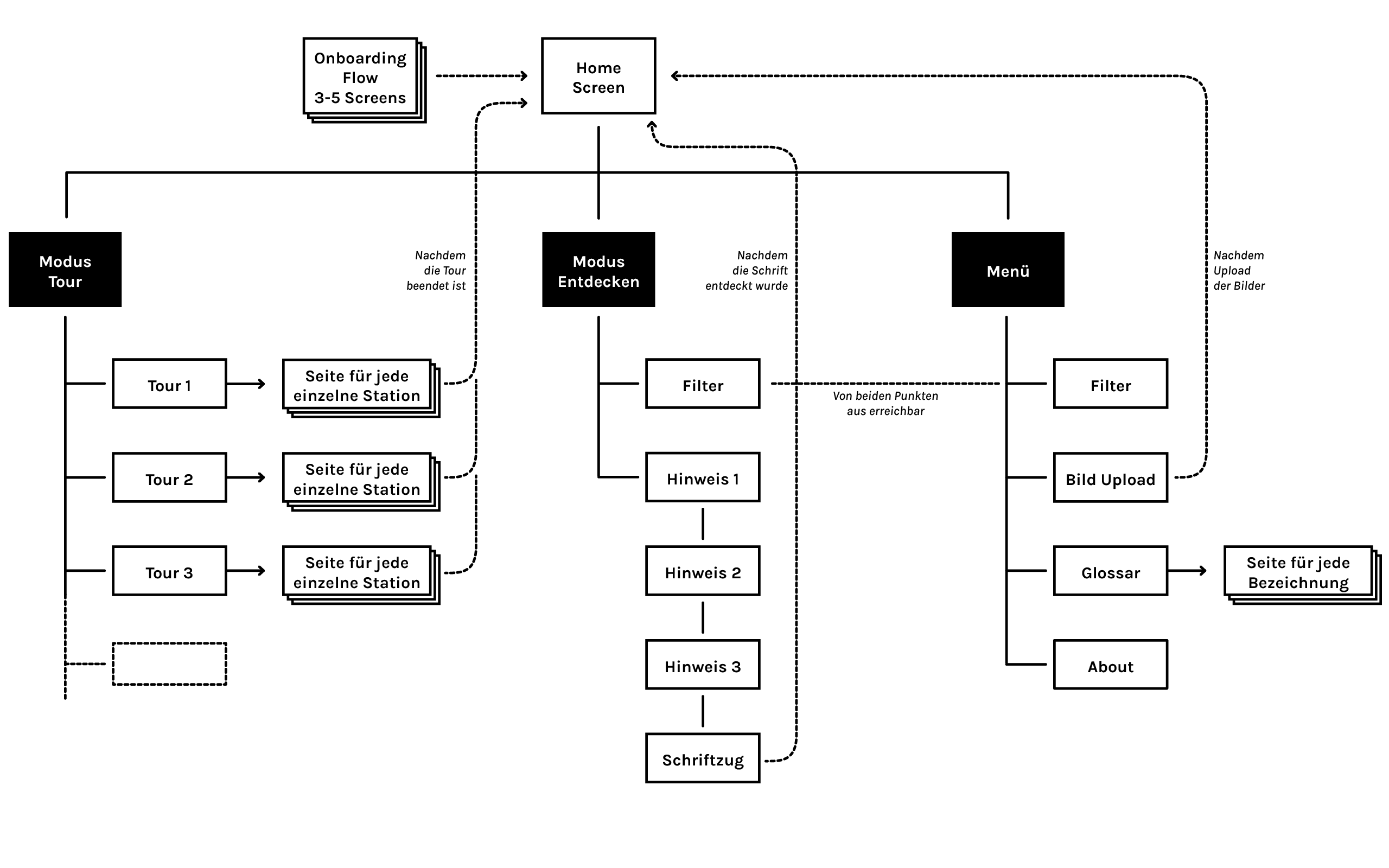
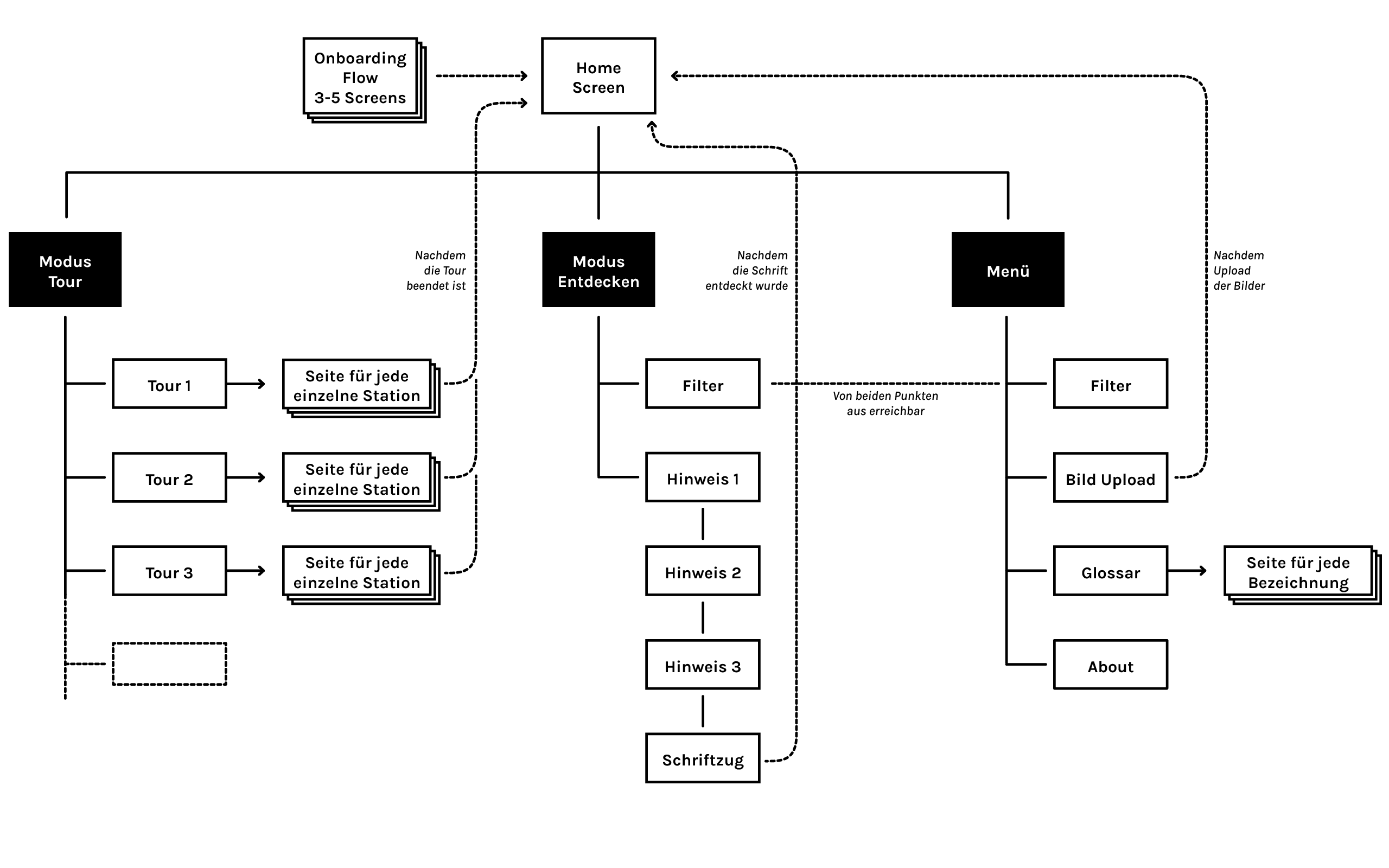
INFORMATIONSARCHITEKTUR
Auf Grundlage der User Flows konnte die Informationsarchitektur der App erstellt werden.


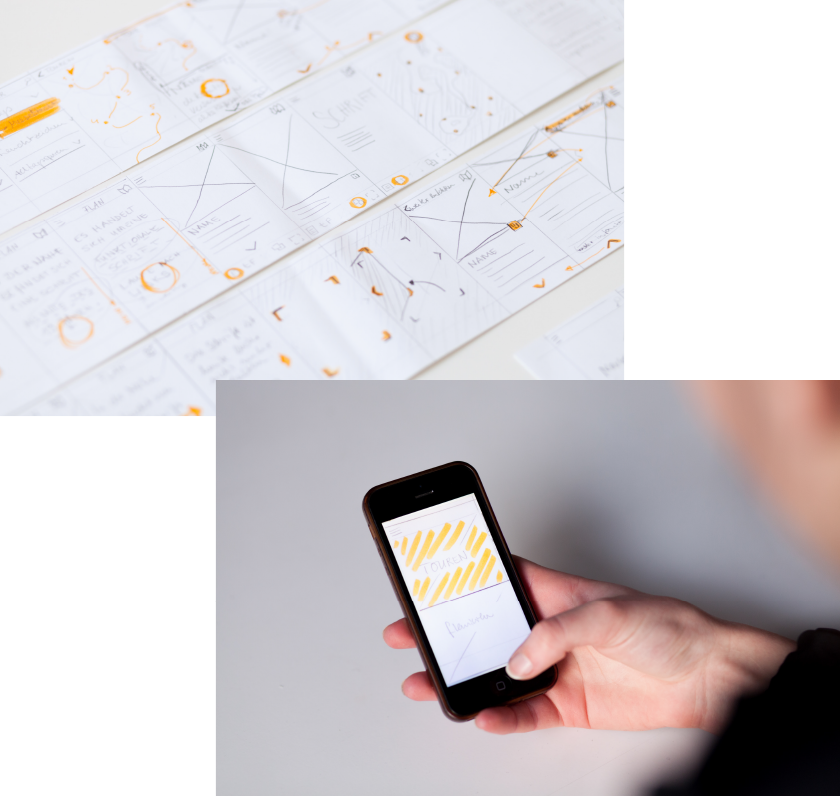
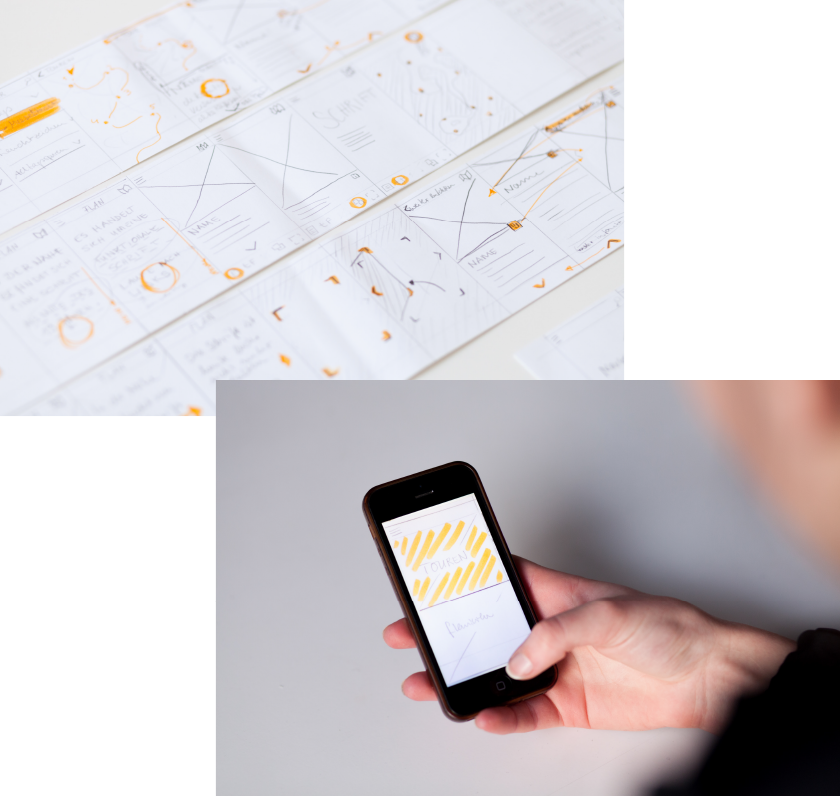
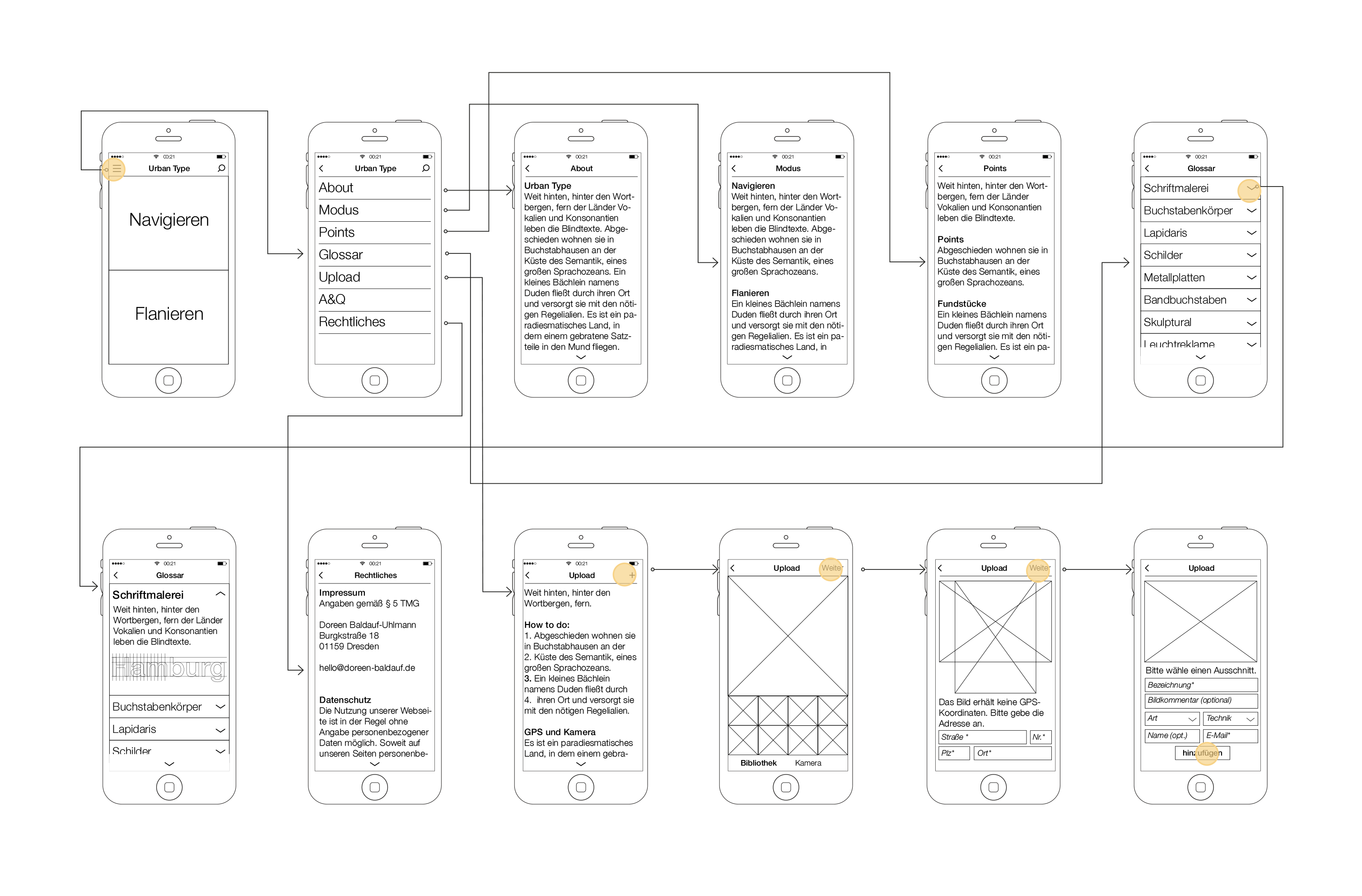
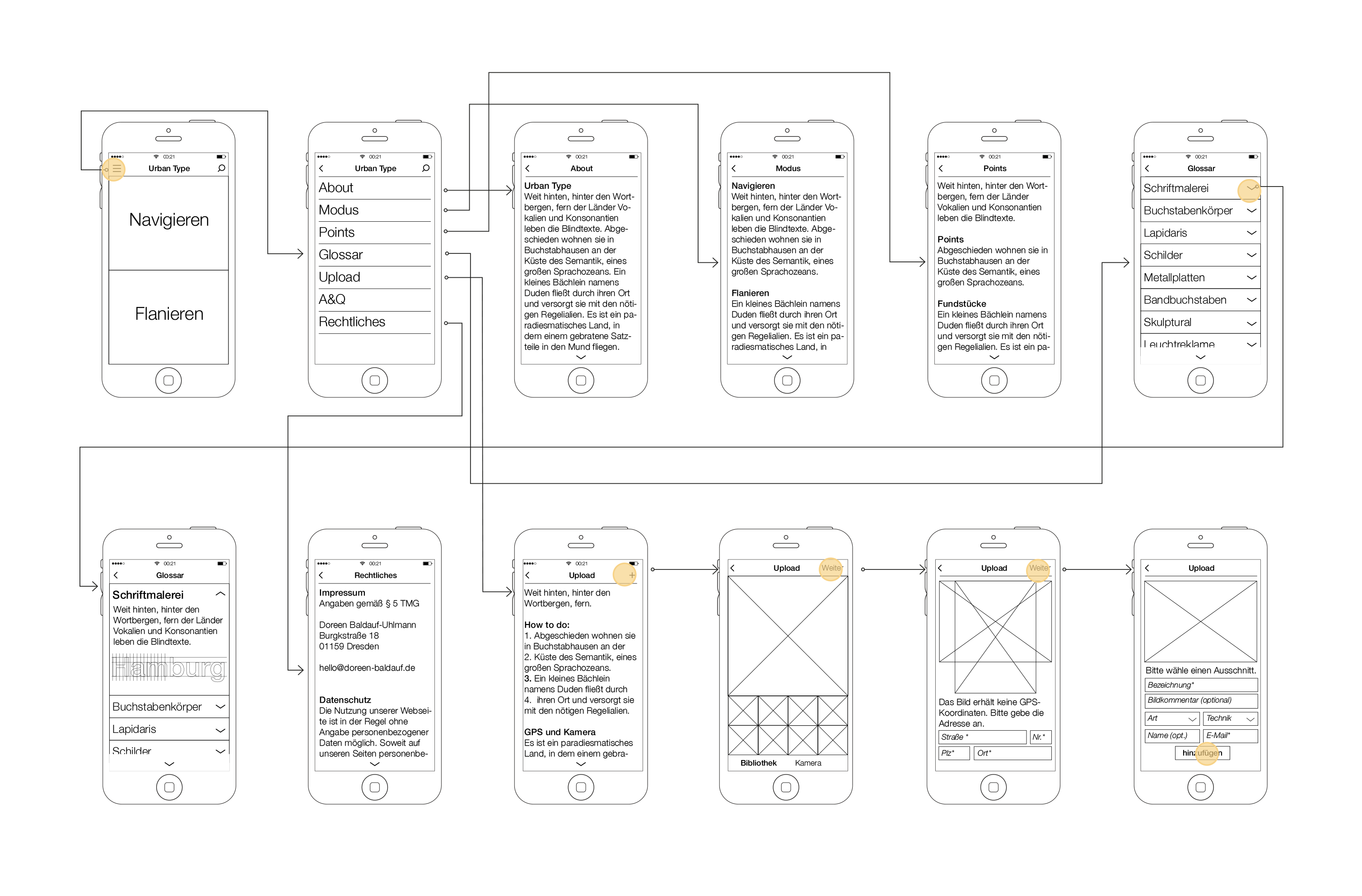
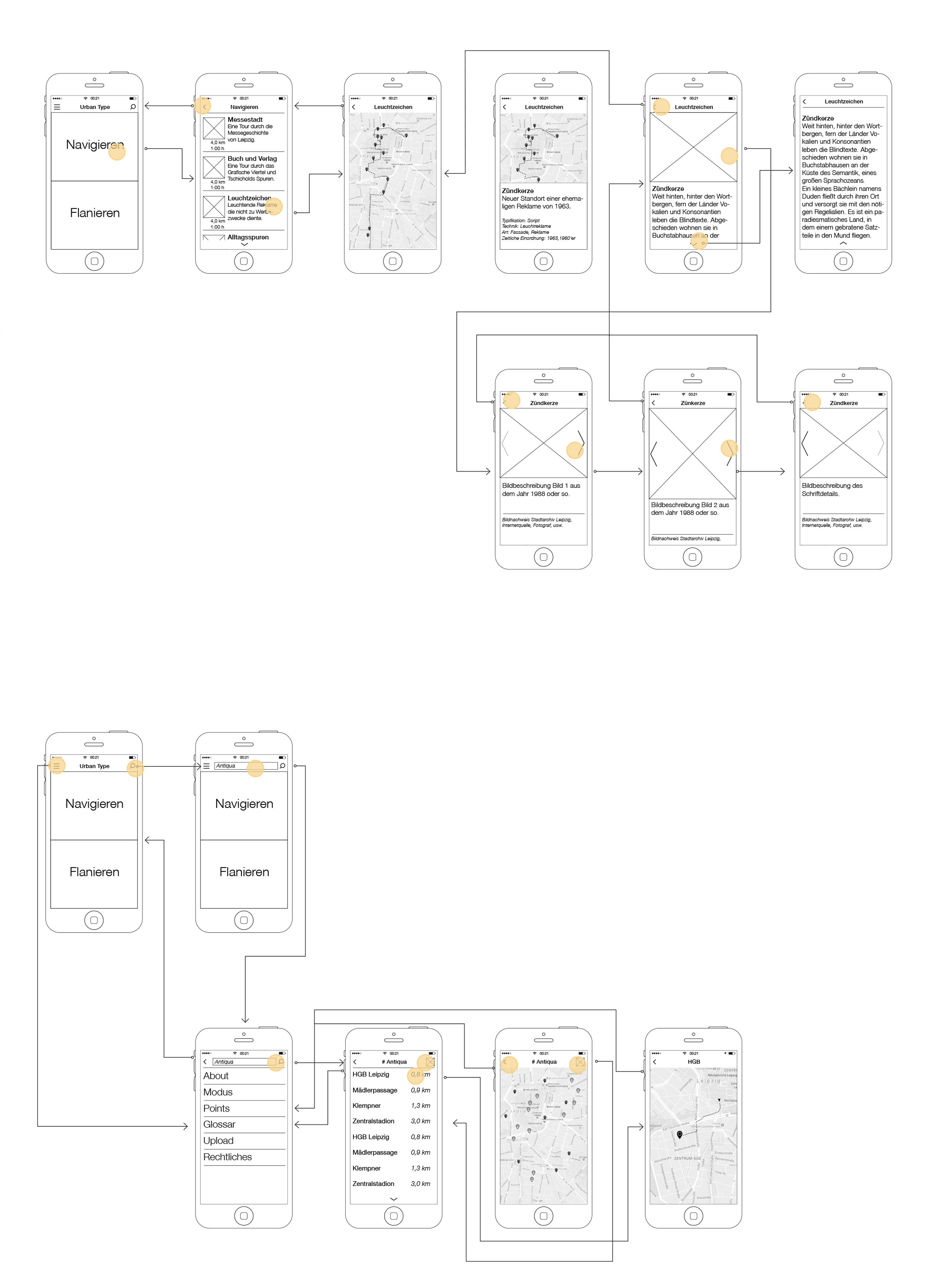
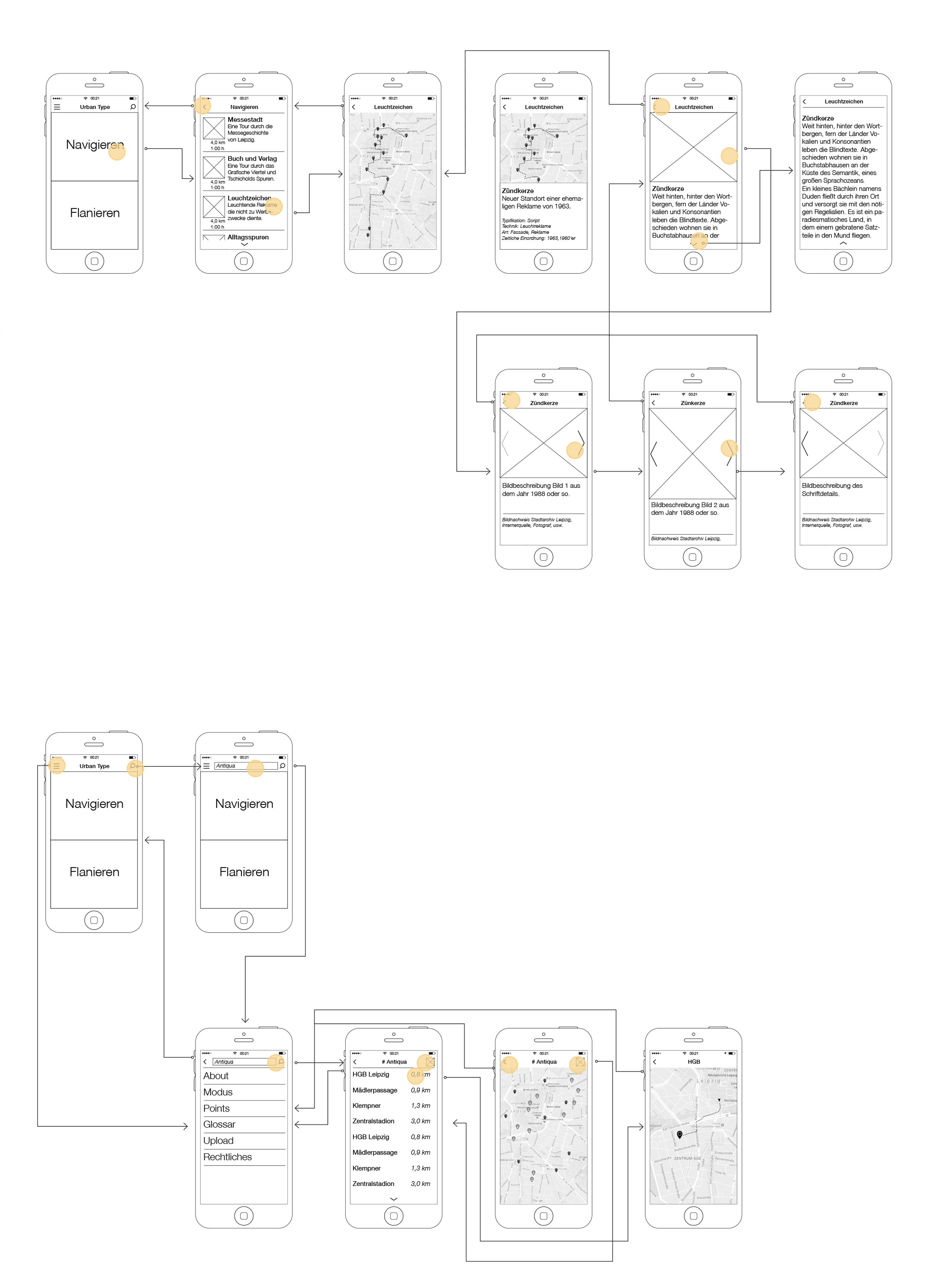
ERSTE IDEEN UND PROTOTYPEN
Je einfacher und intuitiver die App zu bedienen ist, umso besser. Um dies schnell herauszufinden. Setzte ich meine ersten Ideen in Papierprototypen um und digitalisierte sie anschließend in Flinto, um die ersten Ideen noch interaktiver zu testen.






WIREFRAMES
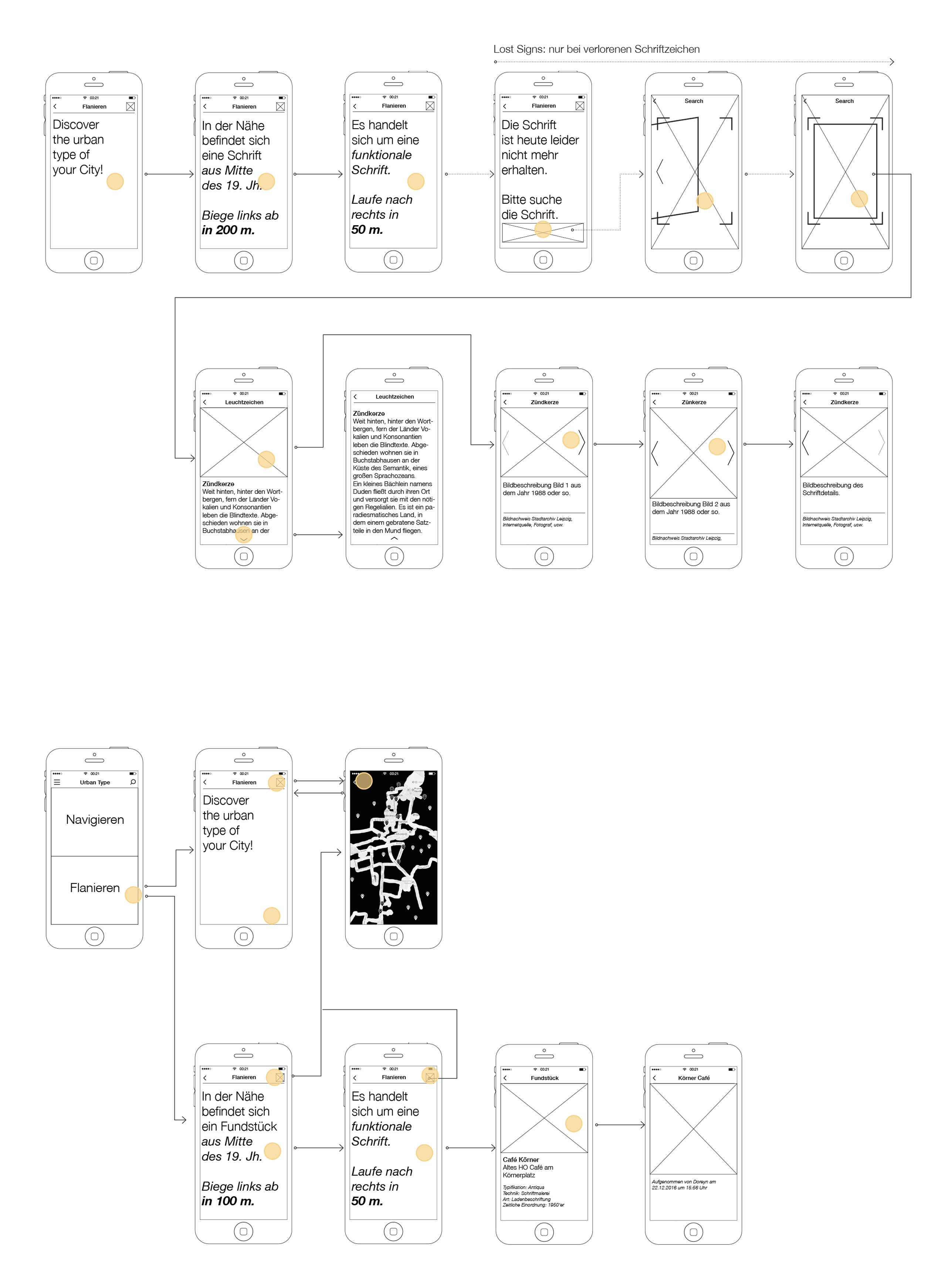
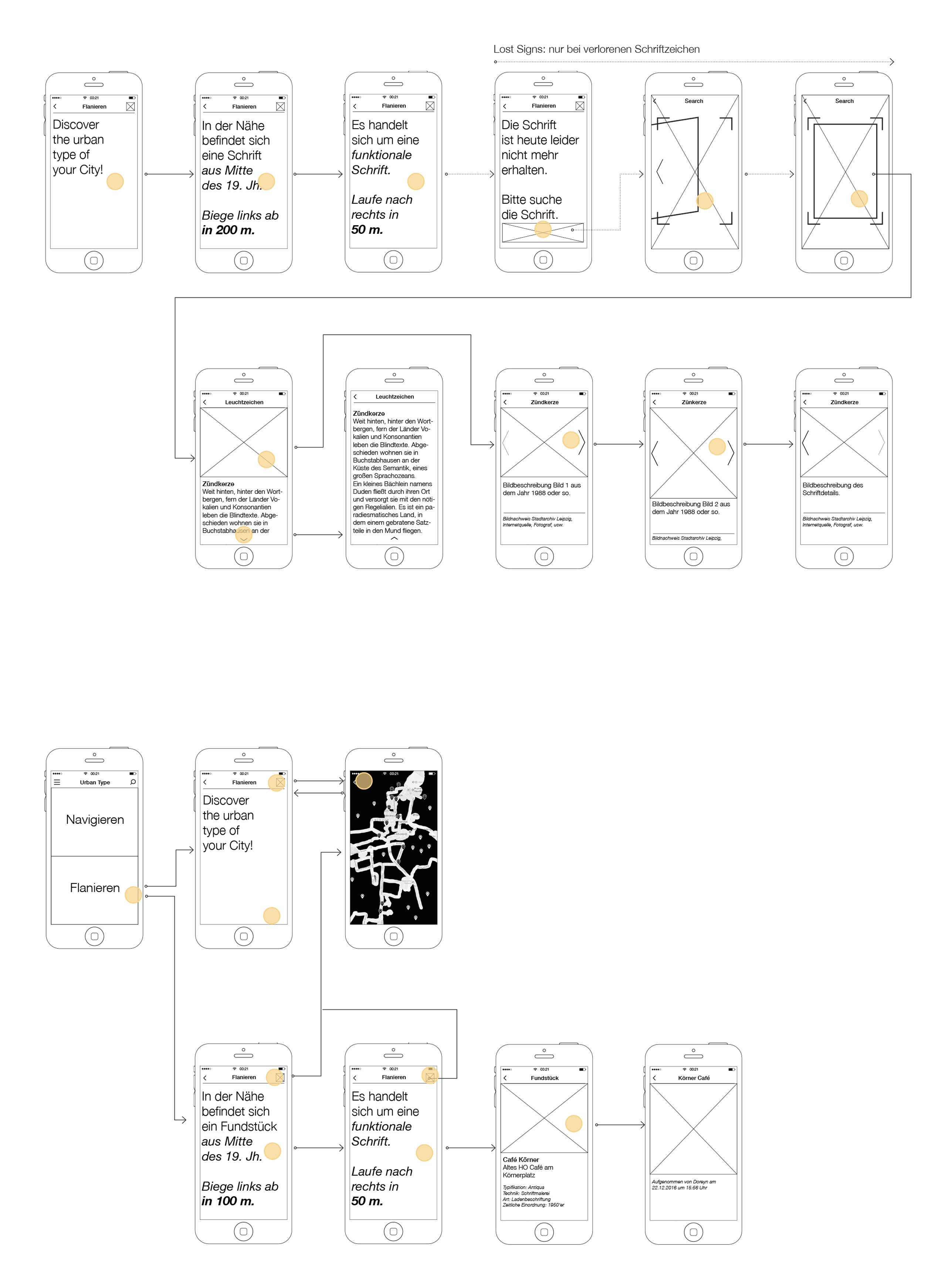
Nachdem meine Struktur für die Benutzung und den Aufbau der App stand, wurde der genauen Ablauf via User Journey festgelegt und der Aufbau des Inhaltes der Seiten wurde anhand der Wireframes getestet.






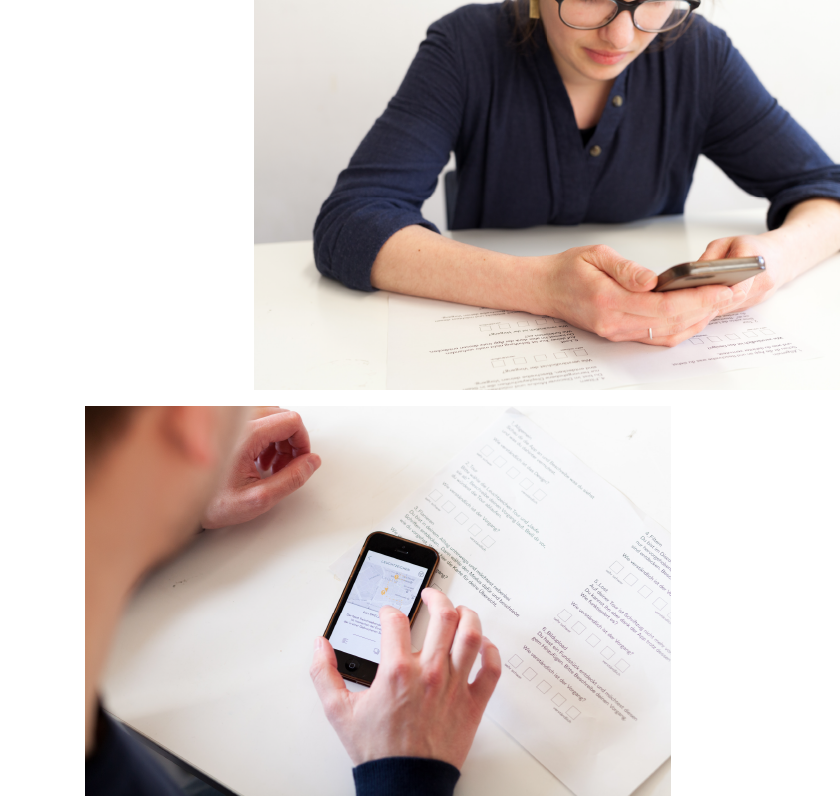
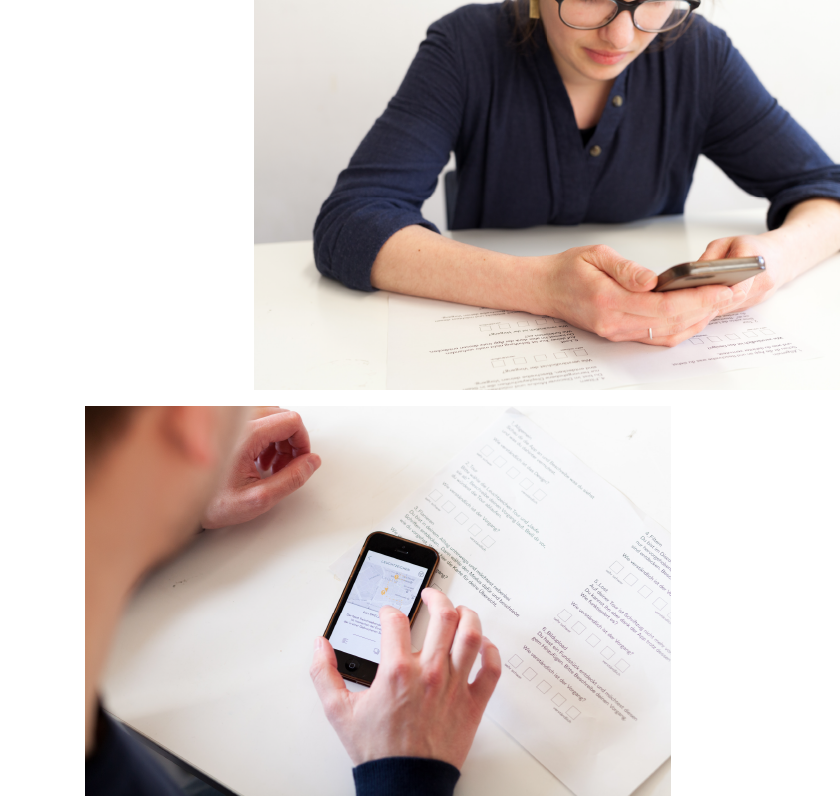
USER TESTING
Im Laufe des Prozesses gab ich die Arbeit verschiedenen Personen zum Testen. Den größten Erfolg konnte ich erzielen, wenn ich die Probanden gefilmt habe. Dabei bat ich sie laut zu denken und mir zu erzählen, was sie ausführen und was unklar ist. Diese Informationen lies ich immer wieder in die Weiterentwicklung einfließen und verbesserte so die Usability der App.




DESIGN
Typografie
Für die App entschied ich mich eine Schrift zu nehmen, die einen starken Bezug zu Leipzig hat. Die Font Karla F Medium wurde von Jonas Deuter entworfen, einem jungen Type Designer aus Leipzig. Die sehr breit geschnittene Schrift passt bestens zu den Entwürfen der quadratischen Icons.
Icons
Reduziert und klar in der Form sind die Icons, da die App mit vielen Fotos arbeitet.


TOUR
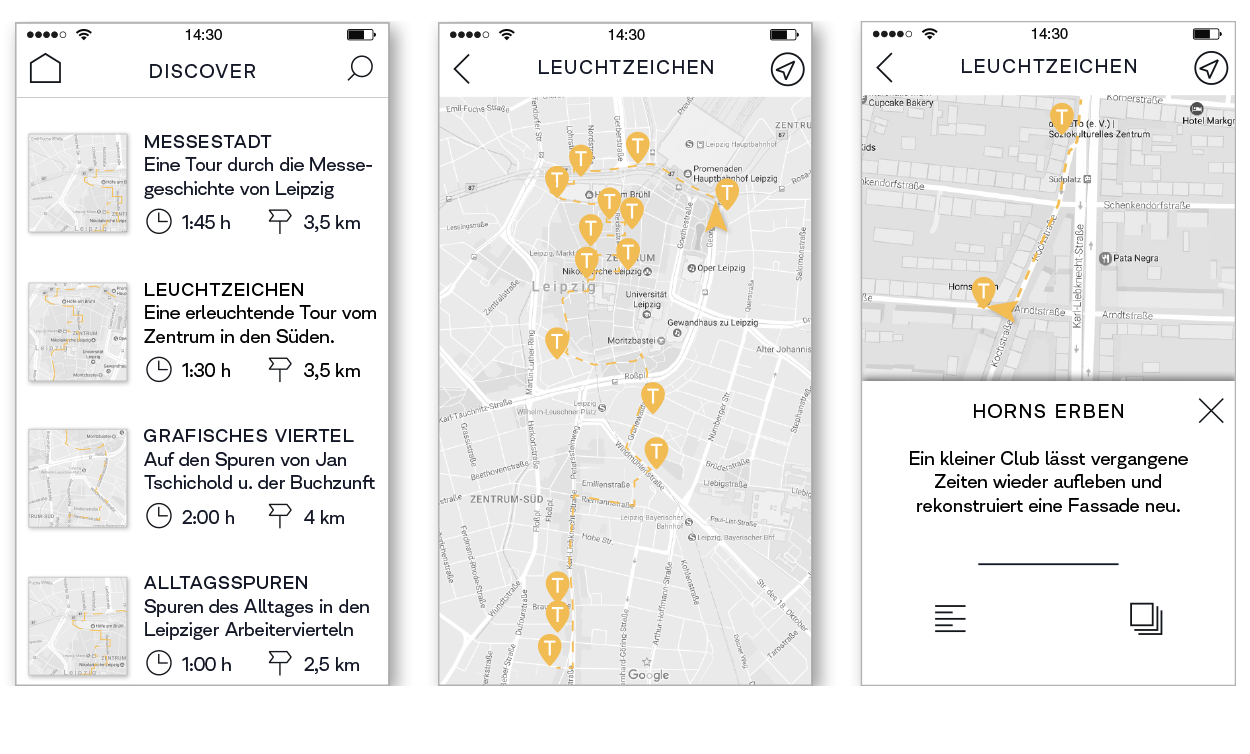
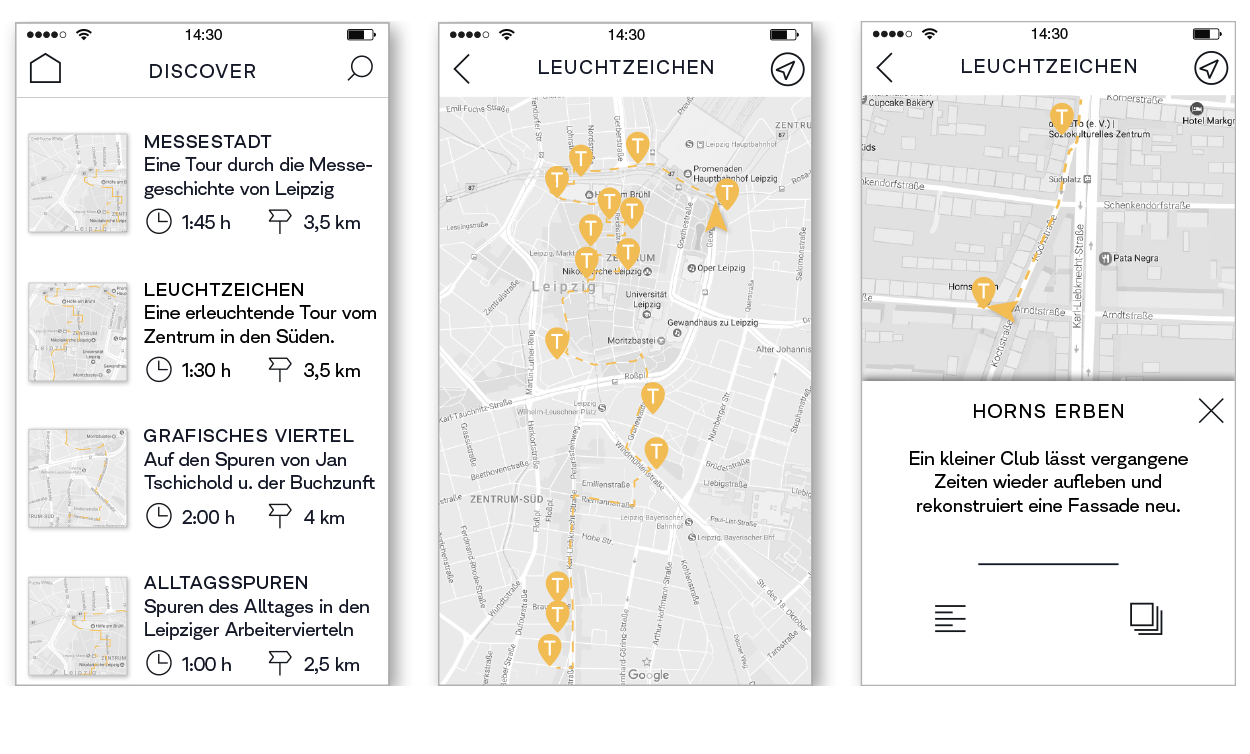
Bei dem Modus »type trip« findet der Nutzer fertig ausgearbeitete Touren mit Zeit und Streckenangaben. Hier kann er sich unter den verschiedenen Angeboten für eine Tour entscheiden und diese ablaufen.




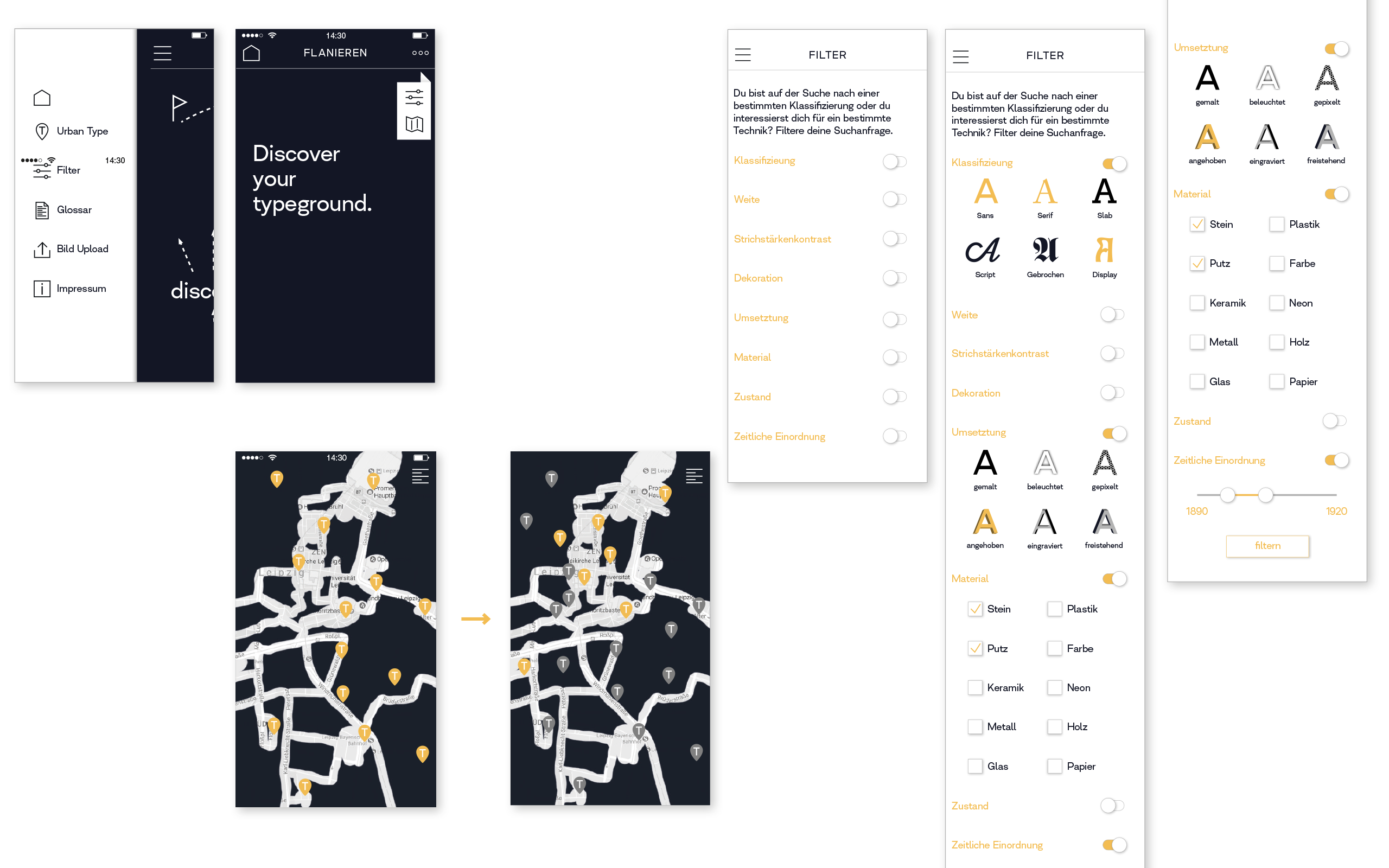
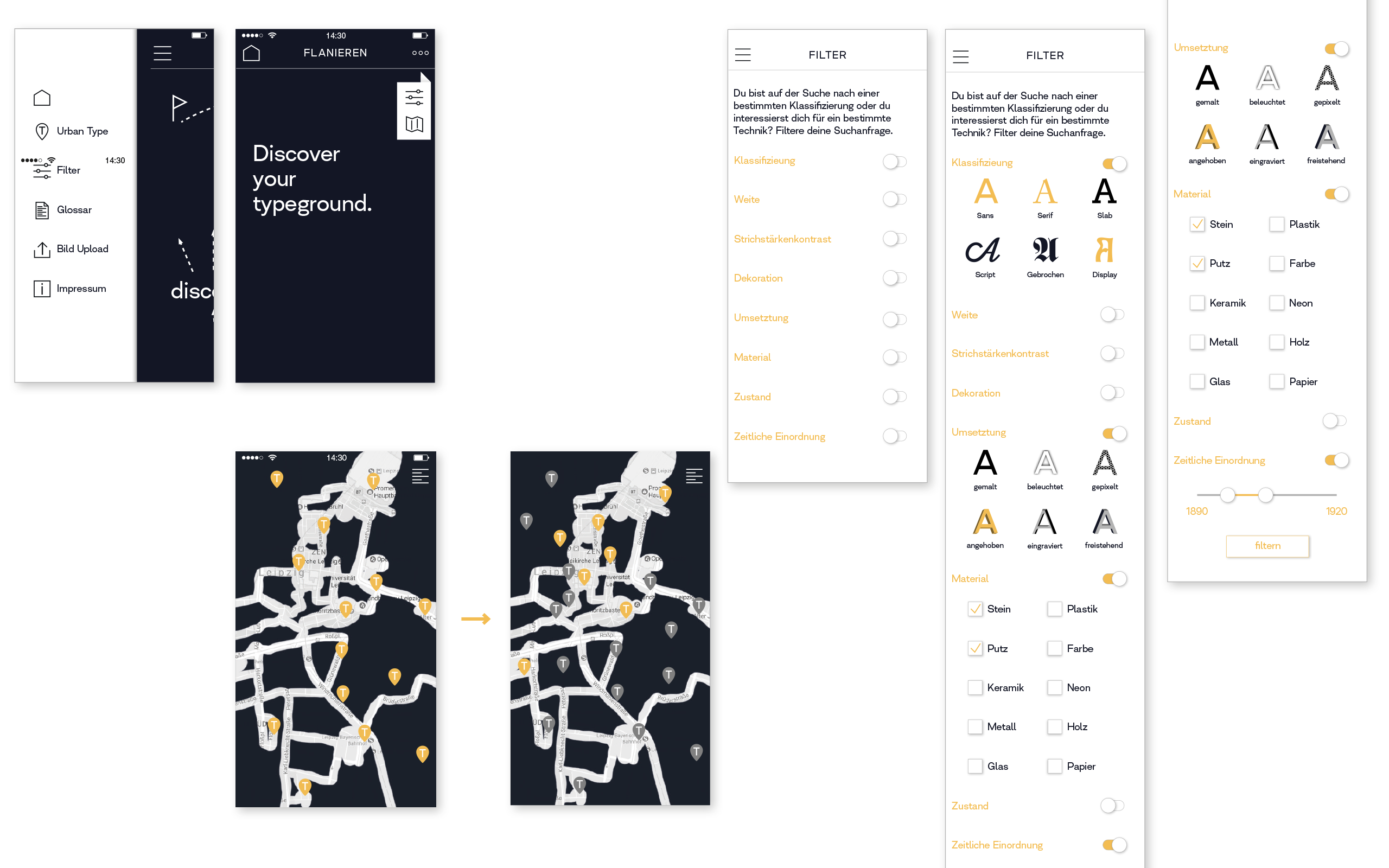
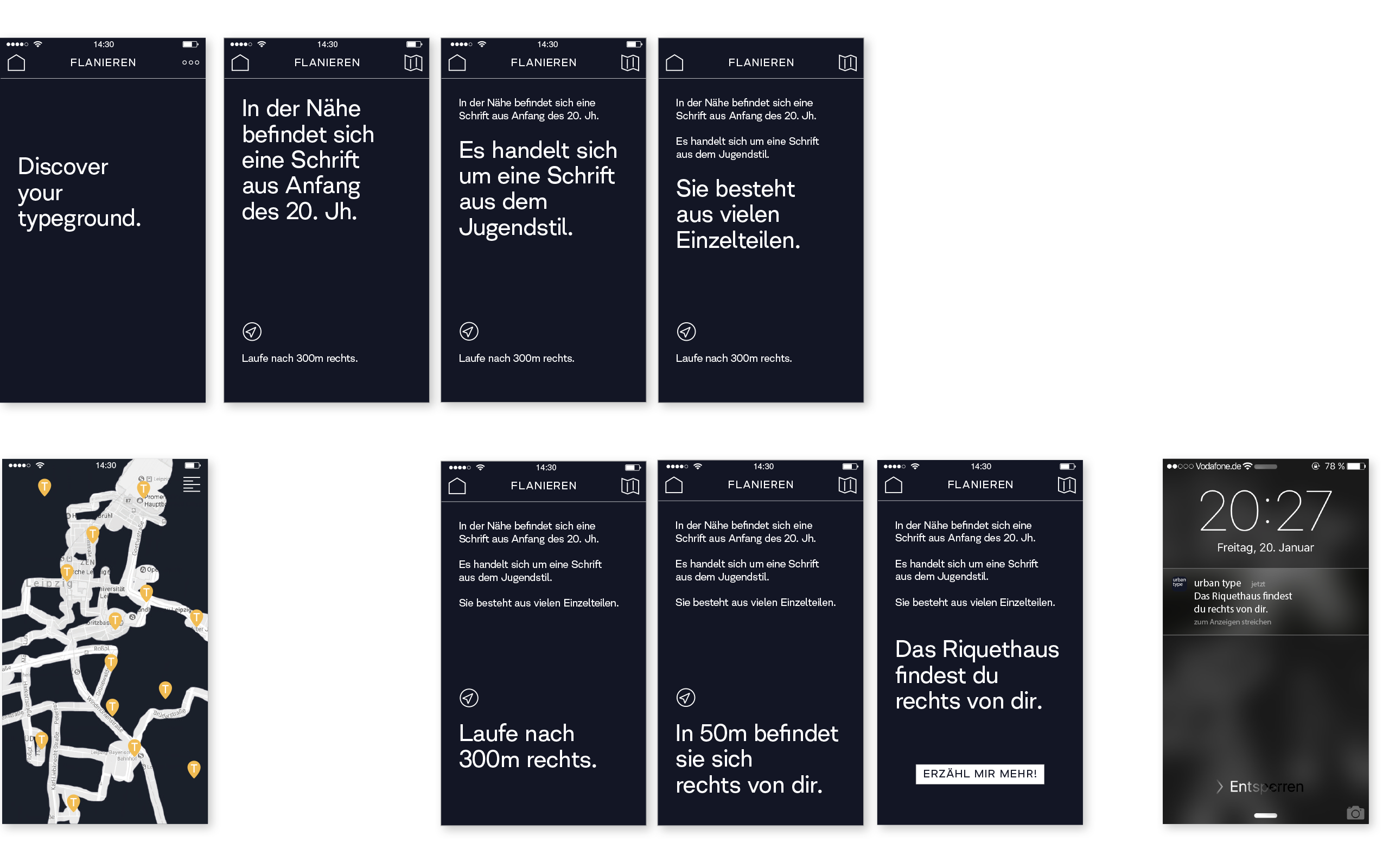
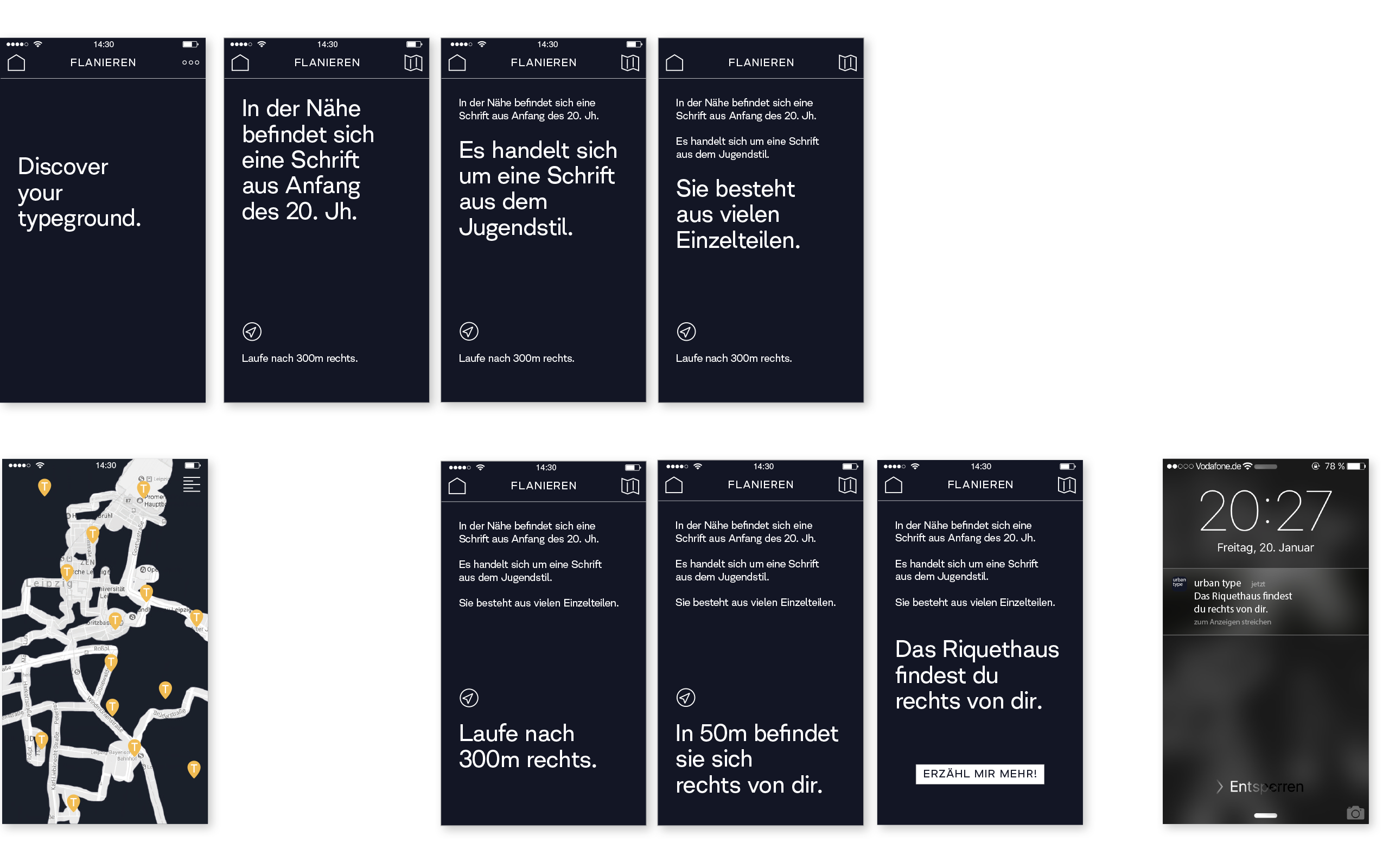
FLANIEREN
Anhand der gezeichneten kognitiven Karten aus der Research-Phase stellte ich mir die Frage: »Wie wir unsere Umgebung wahrnehmen« und wie wir die blinden Flecken in unserer eignen kognitiven Karte sichtbar machen. Ich hinterfragte mich bewusst, wie man heutzutage eine Stadt mittels einer App entdecken kann, ohne auf herkömmliches Kartenmaterial zurückzugreifen.
Ich entschied, dass der User hier vor der Herausforderung gestellt wird, sein Kartenmaterial selbst zu erarbeiten. Die Stadtkarte wird vollkommen geschwärzt. Der User sieht zwar wo sich die einzelnen typografischen Fundstücke befinden, muss sich aber den Weg dahin selbst erarbeiten und kann somit seine Umgebung neu entdecken.
Erst durch selbstständiges Erobern des städtischen Raumes erschließt sich dem Nutzer die komplette Karte. Dies ist aber auch davon abhängig, wie viel Aufmerksamkeit er der Strecke widmet. Dieses Systemverhalten greift auf die Wahrnehmungspsychologie unserer Umwelt zurück.
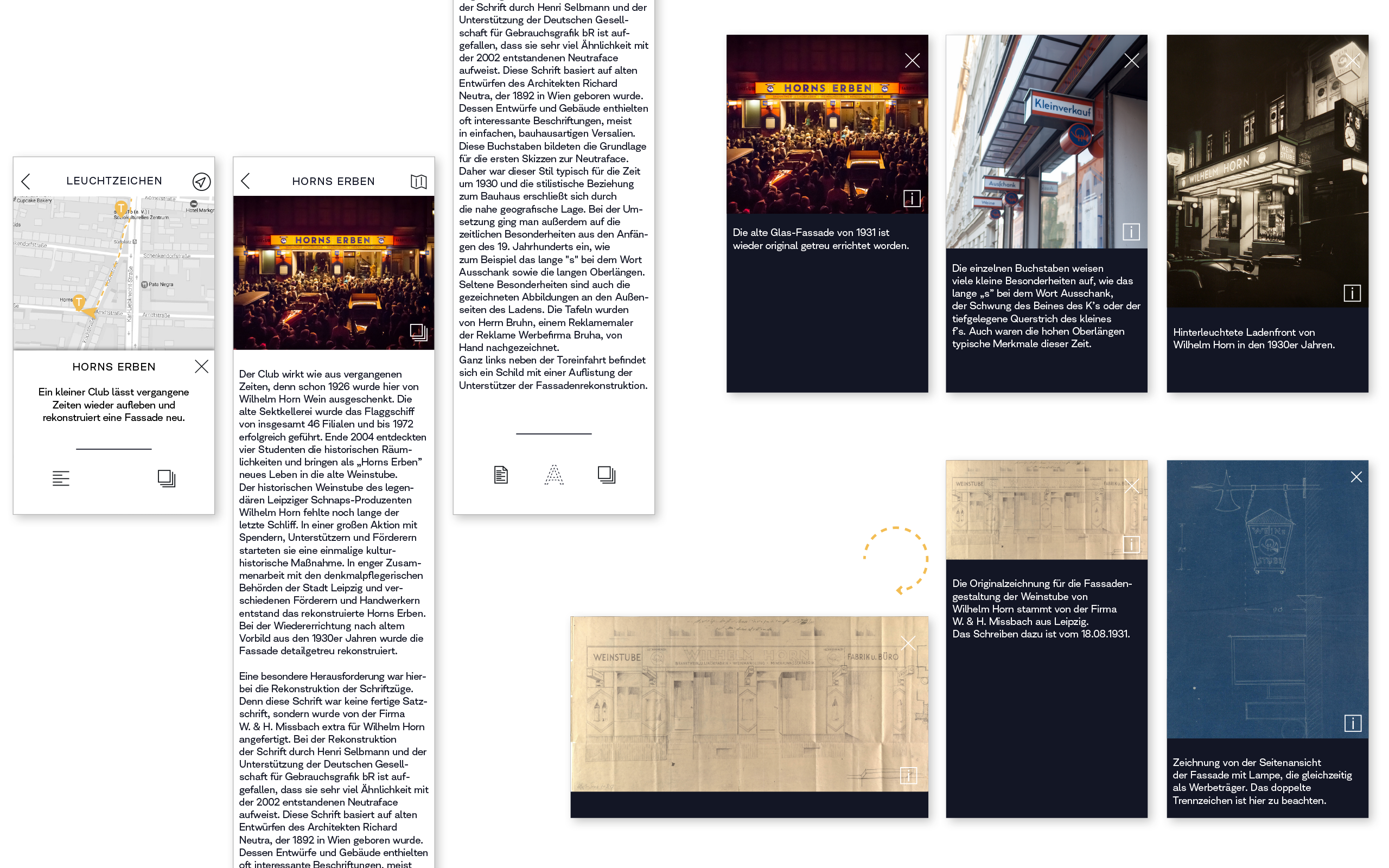
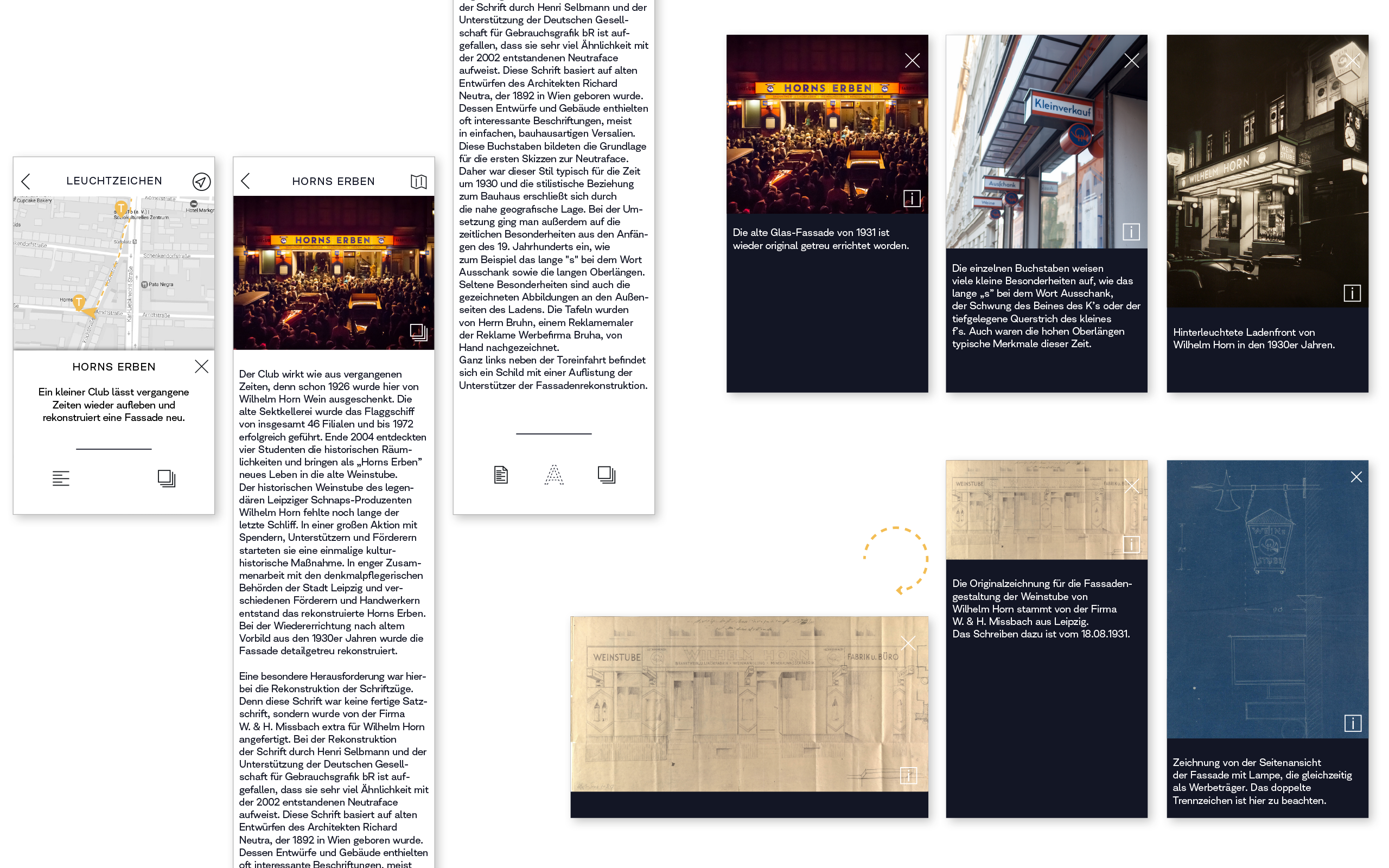
Weiterhin wollte ich das bekannte Navigieren hinterfragen. Mein Ziel war es dabei, mich auf den thematischen Inhalt der Schrift zu konzentrieren. Eine kurze Beschreibung des Schriftzuges, bei dem ich auf Charakteristiken, Materialien und zeitliche Entstehung eingehe.


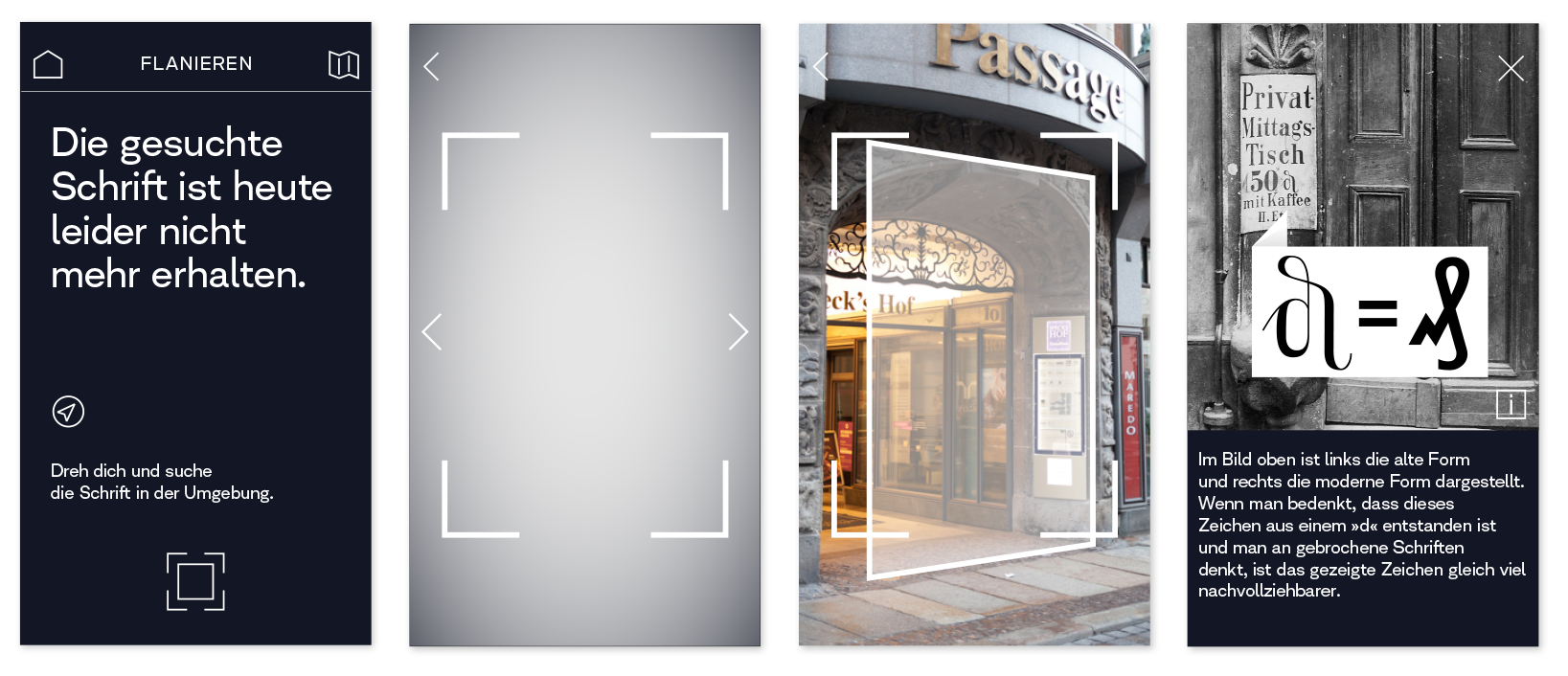
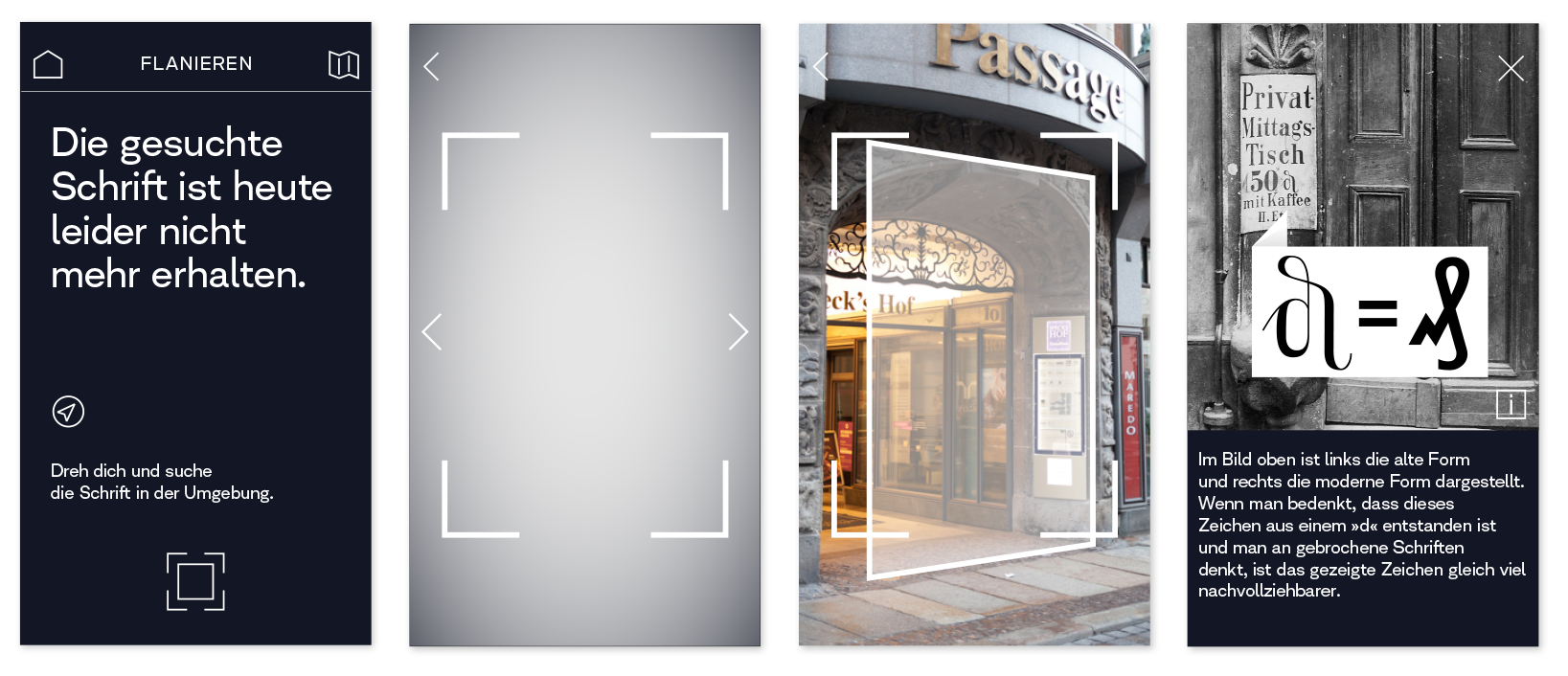
LOST | AR-MODUS
Schriftzüge und Schriftzeichen können im Laufe der Zeit verloren gehen. Damit diese wieder erlebbar werden, kann der User den Augmented Reality Modus der App aktivieren.


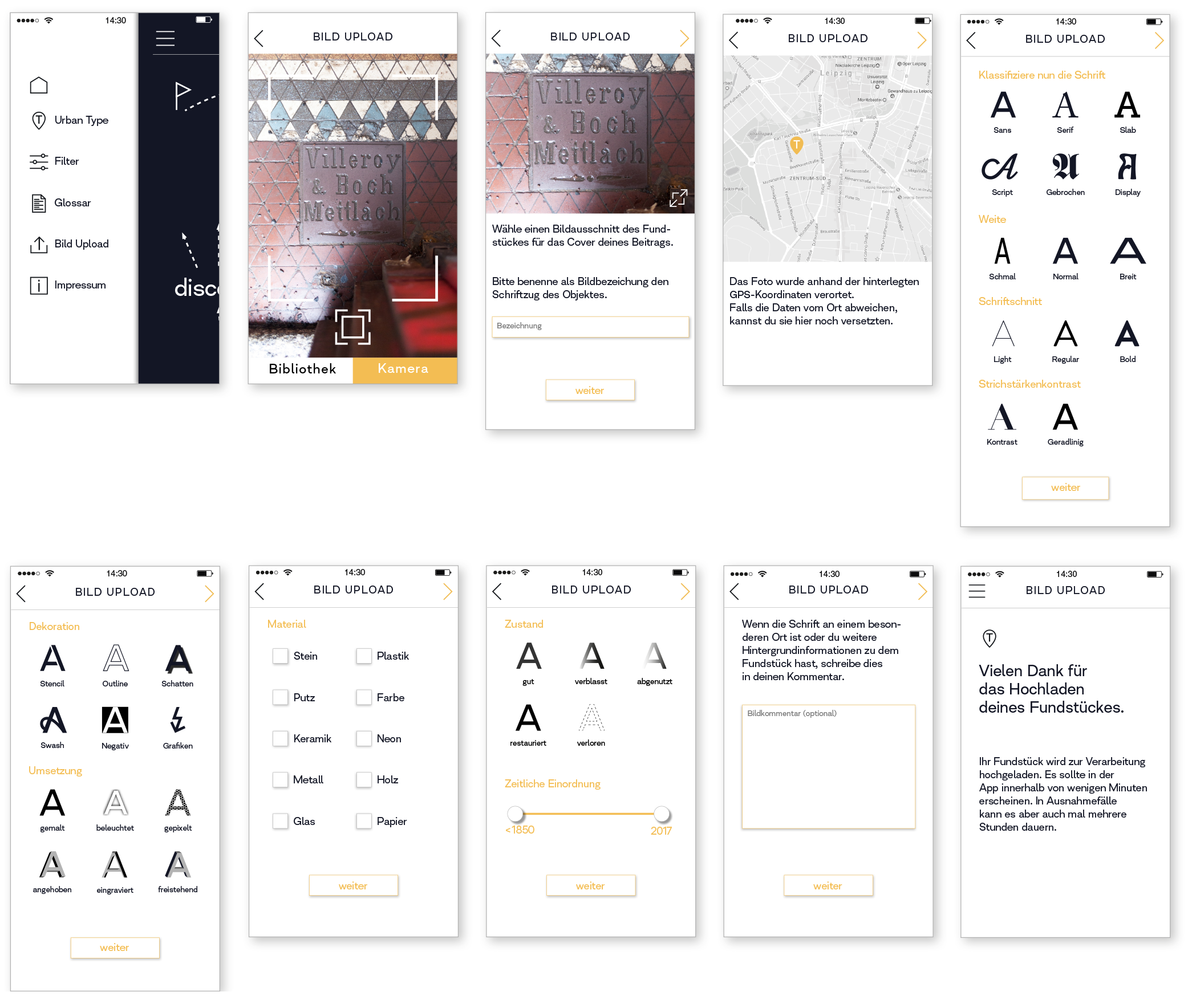
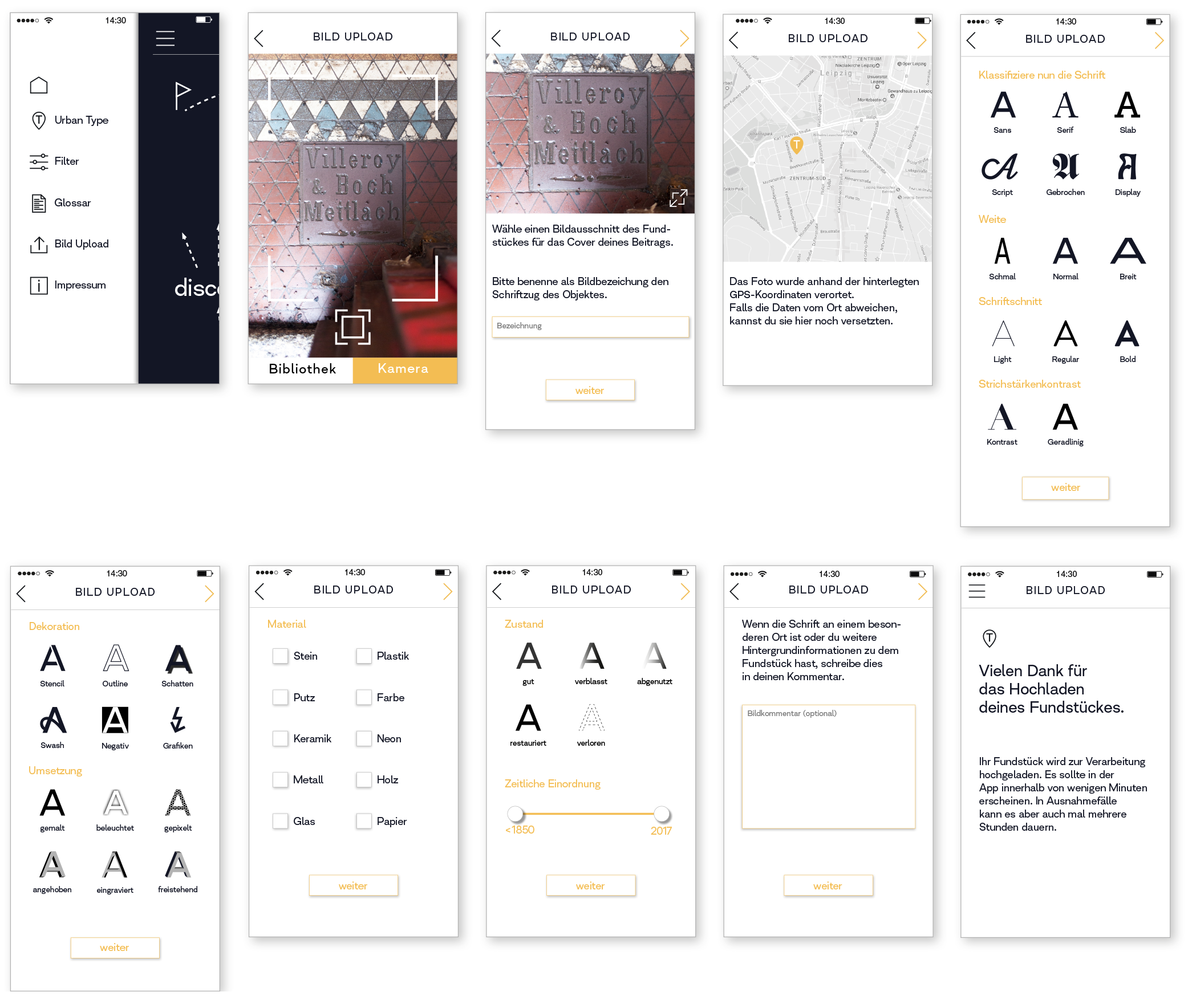
UPLOAD
Um die Sammlung stetig zu erweitern, kann der User eigene Schriftzüge hochladen.


FILTER
Interessiert man sich für bestimmte Schriftzüge, können diese unter ihren Eigenschaften gefiltert werden.